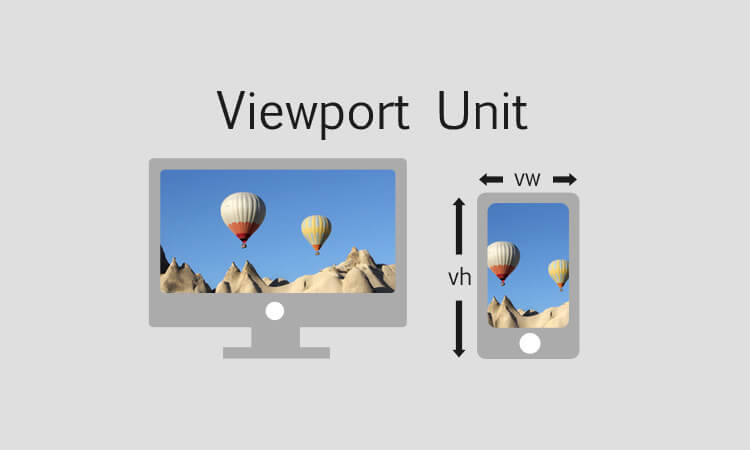
まず初めにビューポートについてですが、これはWebサイトを表示する際のブラウザの表示領域のことを意味します。つまり、ビューポートユニットとは、ブラウザの表示領域に対してどの程度の幅や高さを表示させたいかということを指定することができる代物です。
ビューポートユニットの使い方
ビューポートユニットの使う方法は特に難しいことはなく、普段使っている「px」や「%」といった単位と同じように指定するだけです。ビューポートユニットの単位は、幅を指定するときは「vw」、高さを指定するときは「vh」を指定してあげます。
.sample {
width: 100vw;
height: 100vh;
}このように指定した場合、ビューポートに対して幅100%、高さ100%の表示領域となります。ただし、横幅いっぱいに要素を表示させたいとして「100vw」を指定したときは少し注意が必要で、「vw」はビューポートを基準にサイズが決定されるので、ここで言うビューポートとはスクロールバーも含めた幅で計算されることになります。
「%」の場合はスクロールバーを含めない幅を100%として計算されますので、画面幅いっぱいに広げたいときは「%」指定の方が使い勝手が良いかもしれません。
一方、高さを指定する場合は、「%」を指定したときは指定した要素の親要素を基準に計算されますので、親要素にも何らかの高さを指定しておかないと思うように表示されないことがあります。例えば、html要素やbody要素に高さ「100%」を指定しておくなどが必要になります。
「vh」の場合では、親要素に関係なくビューポートを基準とするので、ほとんどのサイトで横スクロールバーが出ることはないと思うので、ほぼ思い通りに指定した高さで表示されると思います。
.sample {
position: relative;
width: 100%;
height: 100vh;
background: url(img/sample.jpg) no-repeat center;
background-size: cover;
}このようにすれば、デバイスに関係なく、スクリーンの高さと横幅いっぱいに画像を表示させることができます。
一部、ブラウザではまだ完全にサポートされていませんが、レスポンシブWebデザインを採用する際にはビューポートユニットを活用できるシーンがあるかもしれません。


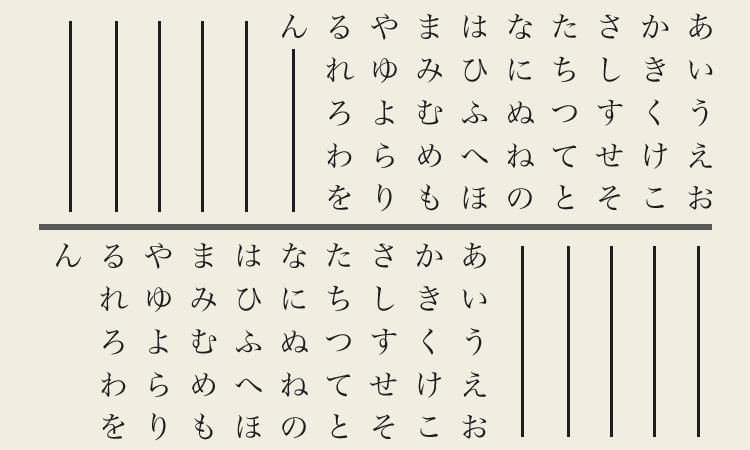
 縦書きカラムレイアウトの作り方【モバイル対応】
縦書きカラムレイアウトの作り方【モバイル対応】 【PHP】演算子について
【PHP】演算子について コーディング作業速度アップ!Emmetの使い方
コーディング作業速度アップ!Emmetの使い方 HTML5で新たに定義された要素
HTML5で新たに定義された要素 ウィンドウサイズに合わせて文字サイズを変える
ウィンドウサイズに合わせて文字サイズを変える SVGを使ったテキストアニメーション
SVGを使ったテキストアニメーション