Bootstrapは、CSSのフレームワークの1つです。CSSフレームワークとは、CSSで使用されるスタイルや枠組みなどを予め用意しておくライブラリのようなものです。あまりHTMLやCSSなどに慣れていないWebデザイン初心者でもHTMLにこのCSSフレームワークを読み込ませるだけで手軽にWebサイトを構築することができます。
それでは、Bootstrapが使えるようになるまでの流れを見ていきます。
Bootstrap導入までの流れ
まずは、Bootstrapのサイトにアクセスし、「Download」ボタンをクリックします。Bootstrapを使用するにはCDN経由でファイルを読み込む方法と、ファイルをダウンロードして使う方法の2パターンがあります。
CDN経由で使う方法
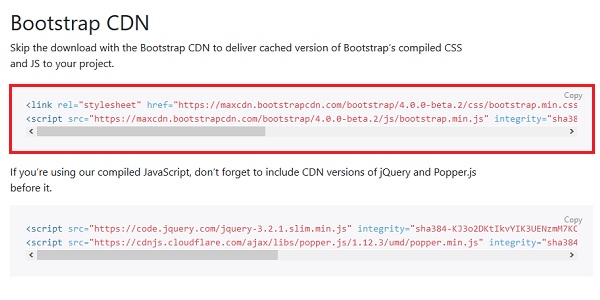
CDNを通して使用する場合は、head要素内にlink要素などを使って読み込みます。ダウンロードページ内にある「Bootstrap CDN」に記載されているコードをHTMLにコピペします。これでBootstrapを使えるようになります。
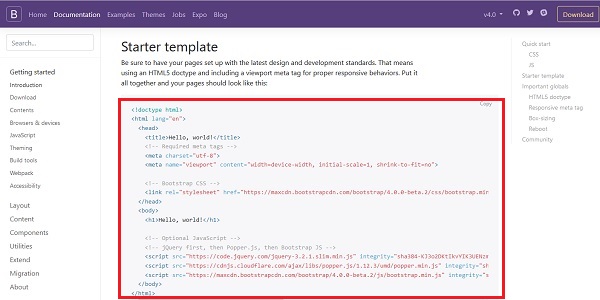
もっと簡単に使い始めたいというときは、サイト内の「Introduction」ページにある「Starter template」に記載されているコードをまるごとコピペしてHTMLとして保存すれば、簡単に使えます。
ファイルをダウンロードして使う方法
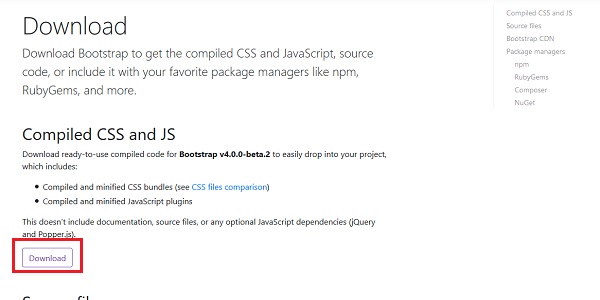
ダウンロードのページに行ったら、「Compiled CSS and JS」にある「Download」ボタンをクリックします。zipファイルを解凍したら必要なファイルを読み込ませます。おそらく最低限必要なファイルは、メインで使うCSSファイル「bootstrap.min.css」とJavaScriptの「bootstrap.min.js」ではないでしょうか。必要に応じて、オプションテーマとして使うCSS「bootstrap-theme.min.css」があります。これらのファイルを先程のCDNで読み込んでいた箇所を各自で設置したファイルのパスに書き換えれば、使い始めることができます。
BootstrapはレスポンシブWebデザインに対応しているので簡単にマルチデバイスに対応したWebデザインを作ることができますし、様々な機能も付いているので試しに使ってみてください。






 【Photoshop】オーバーレイブラシできれいに切り抜く方法
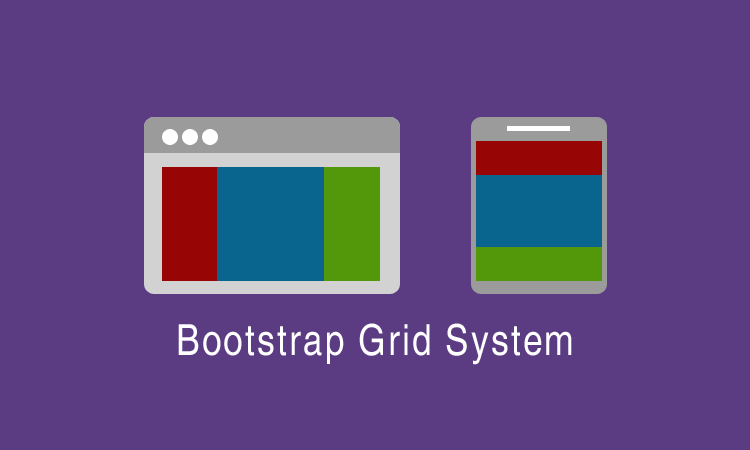
【Photoshop】オーバーレイブラシできれいに切り抜く方法 Bootstrapのグリッドシステムの使い方
Bootstrapのグリッドシステムの使い方 CSSで吹き出しを作る方法
CSSで吹き出しを作る方法 CSSのみで作る見出しデザイン
CSSのみで作る見出しデザイン CSSで縦書きでレイアウトを作りたい
CSSで縦書きでレイアウトを作りたい 【Photoshop】満天の星空を描く方法
【Photoshop】満天の星空を描く方法