Bootstrapを使用すれば、簡単にグローバルナメニューなどのナビゲーションバーを作ることができます。レスポンシブWebデザインにも対応させたいときでも簡単に実装できるので、何も難しいことはありません。それでは、ナビゲーションバーの作り方を見ていきましょう。
ナビゲーションバーの作り方
基本となるナビゲーションバーは以下のようなコードになります。
<nav class="navbar navbar-expand navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
</ul>
</div>
</nav>まずは、nav要素に「navbar」というクラスを付けて一番外枠を作ります。その他のクラスについては後述します。
次にナビゲーションの中身を見ていきます。ナビゲーションはul要素に「navbar-nav」というクラスを付けて必要な項目だけ「nav-item」というクラスを付けたリストを用意します。そして、ul要素を「collapse navbar-collapse」というクラスを付けたボックスで囲み、1つのナビゲーショングループを作ります。
nav要素直下にあるa要素で囲った「Navbar」は、ブランド名を挿入するところで、サイトのロゴなどを挿入したりします。
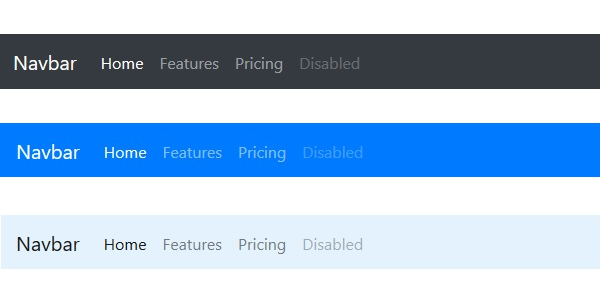
ナビゲーションバーに背景を付ける
ナビゲーションバーに背景を付けたい場合は、「bg-***」という形でnav要素にクラスを付与させることで、背景色を付けることができます。併せて「navbar-dark」というクラスで文字色を指定します。「navbar-dark」とすると白文字になり、「navbar-light」とすると黒文字になるので、背景色によって見やすい方を指定してください。
<nav class="navbar navbar-expand navbar-dark bg-dark">
~省略~
</nav>背景色は「bg-dark」や「bg-primary」などいくつか用意されていますが、style属性を使って自分で好きな色を指定することもできます。
<nav class="navbar navbar-expand navbar-light" style="background-color: #e3f2fd;">
~省略~
</nav>
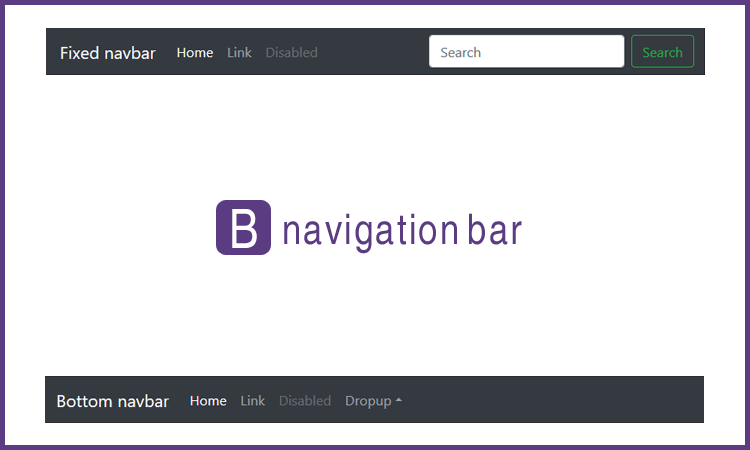
ナビゲーションバーを固定する
ナビゲーションバーの位置を固定して表示させることもできます。
ページ上部に固定する
ナビゲーションバーをページ上部に固定して表示させるには、「fixed-top」というクラスをnav要素に付与させます。
<nav class="navbar navbar-expand navbar-dark bg-dark fixed-top">
~省略~
</nav>これによりページをスクロールさせても常にページ上部に固定された状態になります。
ページ下部に固定する
ナビゲーションバーをページ下部に固定して表示させるには、「fixed-bottom」というクラスをnav要素に付与させます。
<nav class="navbar navbar-expand navbar-dark bg-dark fixed-bottom">
~省略~
</nav>これにより常にページ下部に固定された状態になります。
途中から上部に固定する
一定のスクロールがされた時点でナビゲーションバーをページ上部に固定して表示させる場合は、「sticky-top」というクラスをnav要素に付与させます。
<nav class="navbar navbar-expand navbar-dark bg-dark sticky-top">
~省略~
</nav>レスポンシブWebデザインに対応させる
ナビゲーションバーをレスポンシブWebデザインに対応させることもできます。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メニュー</a>
</li>
</ul>
</div>
</nav>あるサイズになったらトグルボタンが表示されてメニューが格納される仕組みです。button要素に「navbar-toggler」というクラスを付与させて使います。ul要素を囲っているdiv要素のid名とbutton要素のdata-target名を同じ名前で付けます。
そして、nav要素にある「navbar-expand-***」というクラスでブレイクポイントを決めます。「-***」の部分には、「-sm」「-md」「-lg」「-xl」のどれかを付けます。
このように、ナビゲーションバーを簡単に設置することができ、レスポンシブWebデザインにも簡単に対応できるので、機会があったら試してみてください。


 【Photoshop】写真をレトロ風に変える方法
【Photoshop】写真をレトロ風に変える方法 CSS3を使ってグラデーションを作成
CSS3を使ってグラデーションを作成 【Photoshop】波紋の作り方と水面の映り込み
【Photoshop】波紋の作り方と水面の映り込み Photoshopで砂の文字を表現する方法
Photoshopで砂の文字を表現する方法 画像を使わずにCSSだけで角丸を表現
画像を使わずにCSSだけで角丸を表現 Googleの日本語対応Webフォント
Googleの日本語対応Webフォント