ツールチップとは、画像やテキスト上にマウスカーソルを合わせたときに補足的なテキストを吹き出しのようにして表示させるUIデザインです。イメージとしてはimg要素のalt属性のような感じですが、alt属性は各ブラウザごとにデザインなども違ってきます。jQueryを使えば、自由にデザインができ、ブラウザも関係なく動かすことができます。
そこで、CSSとjQueryを組み合わせた、すごくシンプルなツールチップを作ってみたいと思います。
CSSで装飾する
スタイルシートを使って簡易的なツールチップの装飾をしていきます。
.tooltip {
display: none;
position: absolute;
padding: 12px;
border: 1px solid #aaa;
background: #acacac;
color: #fff;
}最初の「display: none;」でカーソルが合わさるまでテキストを非表示にしておきます。あとは、背景やボーダーなどで体裁を整えているだけです。
jQueryで制御する
続いて、jQueryでツールチップの動きを制御していきます。
$(function() {
$("a").mouseover(function() {
$(".tooltip").fadeIn();
});
$("a").mouseout(function() {
$(".tooltip").fadeOut();
});
$("a").mousemove(function(e) {
$(".tooltip").css({
"top":e.pageY+10+"px",
"left":e.pageX+10+"px"
});
});
});簡単に言うと、a要素にマウスが重なったら「.tooltip」の要素を表示させ、マウスが離れたら非表示にするという処理をしています。また、mousemove()イベントを使ってa要素上でのマウスの動きに合わせてツールチップが動くように処理しています。
上記では、分かりやすくイベントごとに分けて記述しましたが、メソッドチェーンなどを使って短く記述することもできます。
$(function() {
var tooltip = $('.tooltip');
$("a").mouseover(function() {
tooltip.fadeIn();
}).mouseout(function() {
tooltip.fadeOut();
}).mousemove(function(e) {
tooltip.css({
"top":e.pageY+10+"px",
"left":e.pageX+10+"px"
});
});
});これで、少しすっきりした記述になりました。簡易的ではありますが、以上がjQueryを使ったツールチップの作り方となります。
今回使用したjQueryイベント
| イベント | 処理 |
|---|---|
| mouseover() | 特定の要素上にマウスが重なったときに処理する |
| mouseout() | 特定の要素上からマウスが離れたときに処理する |
| mousemove() | 特定の要素上でマウスが動いたときの処理 |
| fadeIn() | 特定の要素を徐々に表示 |
| fadeOut() | 特定の要素を徐々に非表示 |


 【WordPress】カスタムフィールドの使い方
【WordPress】カスタムフィールドの使い方 CSSやjQueryを使ったページスライド
CSSやjQueryを使ったページスライド CSSのfilterプロパティを使って画像効果をつける
CSSのfilterプロパティを使って画像効果をつける レスポンシブデザインで中央揃えに表示する方法
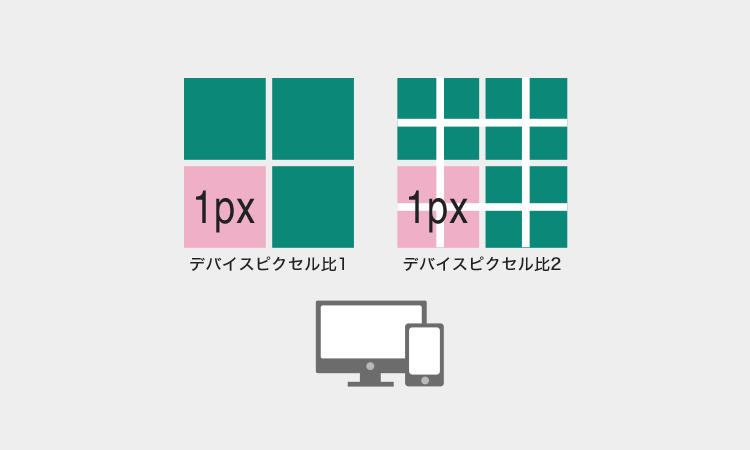
レスポンシブデザインで中央揃えに表示する方法 デバイスピクセルを考慮したサイト制作
デバイスピクセルを考慮したサイト制作 CSS3の背景画像指定について
CSS3の背景画像指定について