イラストレーターを使って立体的な文字を表現するには3D機能を使用して作るのが手っ取り早いですが、今回はブレンドという機能を使って立体的な文字を作成する方法を紹介します。
文字を配置
まずは、テキストを配置しましょう。
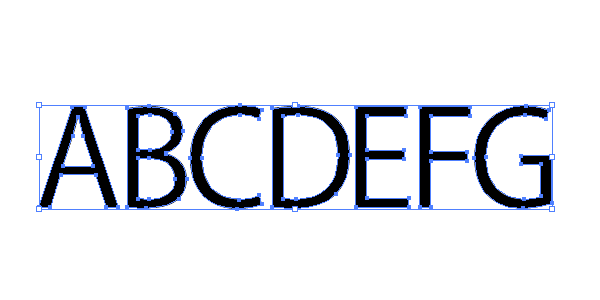
テキストを配置したらアウトライン化します。
文字を選択して、メニューから【書式】→【アウトラインを作成】または、「Shift+Ctrl+O」もしくは、右クリックから「アウトラインを作成」でアウトラインを作成できます。
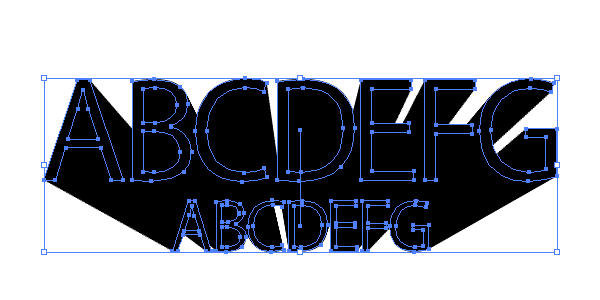
次にこの文字の縮小コピーを作成します。
メニューから【オブジェクト】→【変形】→【拡大・縮小】でウィンドウを開き、拡大・縮小の数値を50%にしてコピーをクリックします。そして、縮小コピーした文字を下に配置します。
ブレンドを適用する
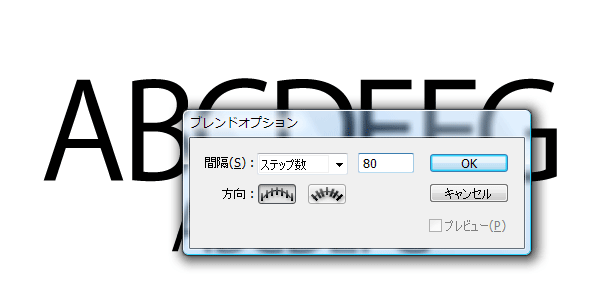
まず、メニューから【オブジェクト】→【ブレンド】→【ブレンドオプション】でウィンドウを開き、ステップ数を80で設定します。

次にレイヤーパネルで大きいサイズの文字レイヤーを上にします。そして、2つの文字を選択した状態でブレンドを作成します。
メニューから【オブジェクト】→【ブレンド】→【作成】
文字に色をつける
大小、2つの文字にそれぞれ塗りと線の色をつけていけば完成です。

また、縮小した文字の位置を変えると立体感が変わってきますので、お好みで位置を調整してみてください。
小さい文字を少し上に移動させた場合はこんな感じの立体文字になります。

小さい文字を大きい文字よりも上に移動させた場合はこんな感じの立体文字になります。

以上が、イラストレーターのブレンド機能を使って立体的な文字を作成する方法となります。






 ワッペン・刺繍風なステッチ加工をする
ワッペン・刺繍風なステッチ加工をする Illustratorでモザイク柄とドット絵に加工する
Illustratorでモザイク柄とドット絵に加工する Bootstrapの導入方法
Bootstrapの導入方法 Photoshopで水のような文字を作る
Photoshopで水のような文字を作る スポットライトを当てたような文字を作る方法
スポットライトを当てたような文字を作る方法 【Photoshop】文字にゴールド感を出す方法
【Photoshop】文字にゴールド感を出す方法