写真などにオーバーレイやスクリーンといった加工を施すことをブレンドといいますが、多くの場合はPhotoshopなどの画像編集ソフトを使用して加工したりします。しかし、CSSのブレンドモード(描画モード)という機能を利用すれば、そのようなソフトを使わなくても簡単に画像の色彩を変えることができます。
CSSのブレンドモードとは?
CSSのブレンドモードには、「mix-blend-mode」や「background-blend-mode」といったものがあります。これを使えば、PhotoshopやIllustratorを使って画像の描画モードを「スクリーン」や「オーバーレイ」に変更するという加工がCSSでも行えるようになります。
mix-blend-mode
mix-blend-modeプロパティは、要素と下にある要素や背景色をどのようにブレンドするかを示します。
background-blend-mode
background-blend-modeプロパティは、要素の背景画像を画像や背景色とどのようにブレンドするかを示します。
ブレンドモードの種類
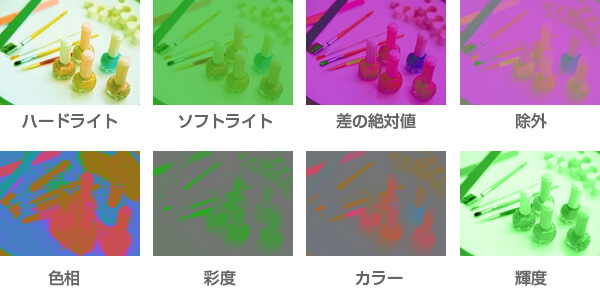
CSSのブレンドモードには以下のような値を設定することができます。
| 値 | 効果 |
|---|---|
| multiply(乗算) | 要素を暗くする |
| screen(スクリーン) | 要素を明るくする |
| overlay(オーバーレイ) | 重ねた要素の明るい部分をより明るく、暗い部分をより暗くする(ソフトライトよりコントラストがある) |
| darken(比較(暗)) | 上下の要素を比較し、暗いピクセルを表示 |
| lighten(比較(明)) | 上下の要素を比較し、明るいピクセルを表示 |
| color-dodge(覆い焼きカラー) | 要素を明るくする(スクリーンより明るめ) |
| color-burn(焼き込みカラー) | 要素を暗くする(乗算より暗め) |
| hard-light(ハードライト) | 重ねた要素の明るい部分をより明るく、暗い部分をより暗くする(ソフトライトより強め) |
| soft-light(ソフトライト) | 重ねた要素の明るい部分をより明るく、暗い部分をより暗くする |
| difference(差の絶対値) | 階調を反転したようになる |
| exclusion(除外) | 差の絶対値よりコントラストが弱い |
| hue(色相) | 上要素の色相と下要素の彩度・明度を用いて色を得る |
| saturation(彩度) | 上要素の彩度と下要素の色相・明度を用いて色を得る |
| color(カラー) | 上要素の色相・彩度と下要素の明度を用いて色を得る |
| luminosity(輝度) | 上要素の輝度と下要素の色相・彩度を用いて色を得る |
ブレンドモードの使い方
実際にCSSのブレンドモードを使うには、以下のように指定します。例として背景画像と色をブレンドした場合の指定です。
.blend {
background: #008cff url(photo.jpg) no-repeat;
background-blend-mode: screen;
}このように指定すると、背景画像と背景色をスクリーンにブレンドして表示されます。
使用する素材によって見え方は違ってきますが、以下が写真と緑色でブレンドを指定した時のそれぞれの表示例となります。


また、単色だけではなく、グラデーションなどもブレンドすることができます。
.blend {
background: linear-gradient(45deg, #f200ff, #020fff), url(photo.jpg) no-repeat;
background-blend-mode: overlay;
}
左下から右上に向かって紫色から青色のグラデーションをかけて、オーバーレイでブレンドした例となります。
このような感じで、Photoshopなどの画像編集ソフトを使用しなくてもCSSだけで簡単にブレンドモード(描画モード)を変えることができるので、対応ブラウザが増えていけば使い道も出てくるかもしれません。


 コーディングする際のセクションと見出しについて
コーディングする際のセクションと見出しについて WordPressでjQueryを読み込む場合について
WordPressでjQueryを読み込む場合について WordPressで記事を分割して表示させる方法
WordPressで記事を分割して表示させる方法 CSSでステッチ風デザインにする
CSSでステッチ風デザインにする 【WordPress】タグクラウドの表示方法
【WordPress】タグクラウドの表示方法 srcset属性の使い方
srcset属性の使い方