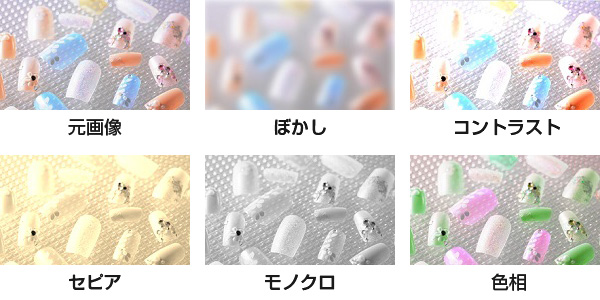
CSS3の機能の1つであるfilterプロパティ。これを利用すれば、PhotoshopやIllustratorなどの画像編集ソフトを使わずに「ぼかし」「モノトーン」「セピア」など様々な画像効果をつけることができます。
filterの使い方
CSSのfilterプロパティを使う方法をいくつか見ていきます。
ぼかしをかける
画像にぼかしをかけたい場合は「blur()」を使用します。
.example {
filter: blur(5px);
}コントラストをつける
画像にコントラストをつけたい場合は「contrast()」を使用します。
.example {
filter: contrast(120%);
}モノトーンにする
画像をモノトーンにしたい場合は「grayscale()」を使用します。
.example {
filter: grayscale(100%);
}セピアにする
画像をセピア色にしたい場合は「sepia()」を使用します。
.example {
filter: sepia(80%);
}明るさを出す
画像に明るさをつけたい場合は「brightness()」を使用します。
.example {
filter: brightness(0.5);
}色相を変える
画像の色相を変えたい場合は「hue-rotate()」を使用します。
.example {
filter: hue-rotate(90deg);
}彩度を変える
画像の彩度を変えたい場合は「saturate()」を使用します。
.example {
filter: saturate(20%);
}階調反転する
画像の階調を反転させたい場合は「invert()」を使用します。
.example {
filter: invert(60%);
}不透明度を変える
画像の不透明度を変えたい場合は「opacity()」を使用します。
.example {
filter: opacity(75%);
}ドロップシャドウをかける
画像にドロップシャドウをつけたい場合は「drop-shadow()」を使用します。
.example {
filter: drop-shadow(5px 5px 10px black);
}また、複数のフィルターを適用したい場合は以下のように半角空白区切りで指定します。
.example {
filter: contrast(180%) brightness(10%);
}filterを適用した例
このように、Photoshopのフィルターや調整レイヤーのような効果をCSSだけで簡単に表現することができます。
ブラウザの対応状況にもよりますが、機会があれば試しに使ってみてください。



 CSSでリストマークを装飾する
CSSでリストマークを装飾する 【CSS】ナビゲーションを固定する方法
【CSS】ナビゲーションを固定する方法 動画を背景に使用する方法
動画を背景に使用する方法 【WordPress】カスタムフィールドの使い方
【WordPress】カスタムフィールドの使い方 CSSで手描き風のボタンにデザインする
CSSで手描き風のボタンにデザインする ページごとにテンプレートを使い分ける方法
ページごとにテンプレートを使い分ける方法