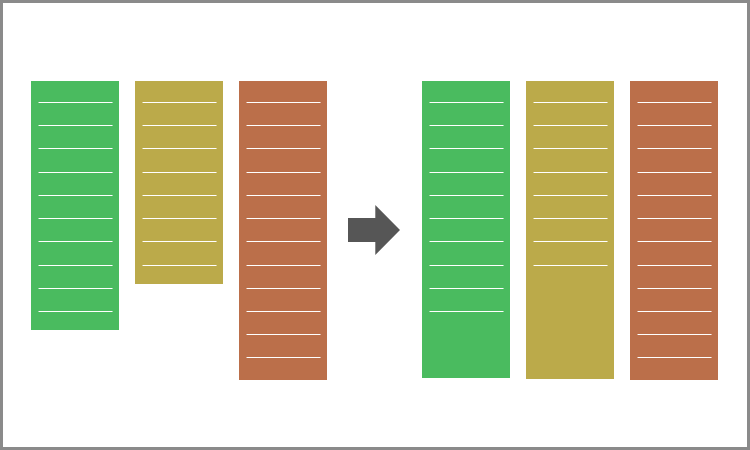
高さがそれぞれ違うボックスでもCSSを使えば簡単に高さを揃えて均等に配置することができます。リキッドレイアウトにしたいときなどにも使えたりします。
ボックスを均等にレイアウトする方法
ボックスの高さを揃えて均等にレイアウトするには、displayプロパティを使って表示させます。
.box {
display: table;
}
.box-child {
display: table-cell;
}まず、親ボックスとなる要素に「display: table;」を指定します。そして、子要素に対して「display: table-cell;」を指定することで、高さを揃えたレイアウトをすることができます。簡単に言えばボックスをtable要素のような扱いにしているということです。
記事などのコンテンツを一覧で表示させる場合に均等に揃えてレイアウトしたいというときには、このような方法を使って表示させるのも1つの手段となるのではないでしょうか。


 Sassの基本的な使い方
Sassの基本的な使い方 デバイスがスマホであると判別する方法
デバイスがスマホであると判別する方法 WordPressで記事を分割して表示させる方法
WordPressで記事を分割して表示させる方法 CSSで画像にリボンの装飾する
CSSで画像にリボンの装飾する CSSで手描き風のボタンにデザインする
CSSで手描き風のボタンにデザインする CSSハックについて
CSSハックについて