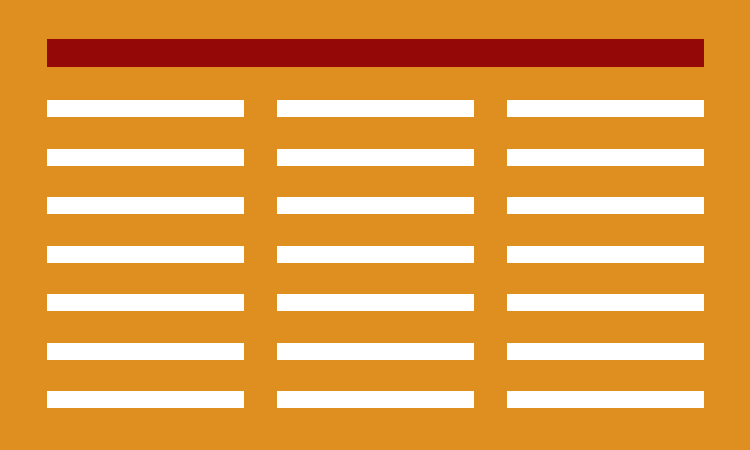
CSS3の機能を使えば、簡単にマルチカラムレイアウトを作ることができます。マルチカラムレイアウトとは、1つのボックスの中に複数の段組みに分割して表示させることです。floatなどで複数のボックスを横並びで表示させる方法と見た目は変わらないかもしれませんが、構造は違います。それでは、マルチカラムレイアウトの作り方を見ていきましょう。
マルチカラムレイアウトの作り方
マルチカラムレイアウトを実現させるには、column関連のプロパティを使うことで表現することができます。
column-countプロパティ
column-countプロパティを使うことで、簡単に段組みを作ることができます。
.column-box {
column-count: 3;
}こうすることで、3段組みのレイアウトを作ることができます。
column-widthプロパティ
column-widthプロパティを使って、段の幅を指定してレイアウトすることができます。
.column-box {
column-width: 15em;
}こうすることで、1つの段組みを15em分の幅で表示することができます。何段組みになるかは、ボックスの幅によって決まってきます。
段組みを装飾する
段ごとに区切り線などをつけて見やすくしたいというときに使用するプロパティです。
column-gapプロパティ
column-gapプロパティを使うことで、段同士に余白を設けて表示させることができます。
.column-box {
column-gap: 5em;
}column-ruleプロパティ
column-ruleプロパティは、段と段の間に線を引いて区切ることができます。指定の仕方はborderプロパティと同じような感じで指定します。
.column-box {
column-rule: 1px dashed #ccc;
}このような感じで、column関連プロパティを使えば簡単にマルチカラムレイアウトを作成することができます。


 IEで角丸などを表現させるプラグイン
IEで角丸などを表現させるプラグイン 文章を両端揃えで表示する方法
文章を両端揃えで表示する方法 常に最新のCSSを読み込ませる方法
常に最新のCSSを読み込ませる方法 jQueryを高速化する基本
jQueryを高速化する基本 CSSのグリッドを使ったカード型レイアウト
CSSのグリッドを使ったカード型レイアウト vw単位を使ってフォントサイズを指定
vw単位を使ってフォントサイズを指定