CSSにあるtext-shadowプロパティを使うことで、文字にエフェクトをかけた表現をすることができます。光彩やエンボスといったこともtext-shadowを利用して簡単に表現できます。
文字に光彩をかける
文字に光彩がかかっているようにするには、text-shadowのぼかしを利用することで表現することができます。
p {
text-shadow: 0 0 30px #ff00f2;
color: #fff;
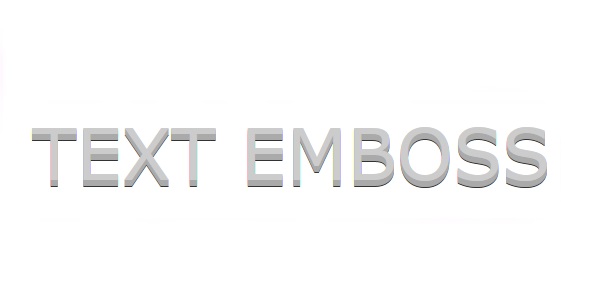
}文字にエンボスをかける
文字にエンボスをかけて、立体的に見せるにはシャドウを重ねることで表現することができます。
p {
text-shadow: 0 1px 0 #aaa, 0 2px 0 #aaa, 0 3px 0 #aaa, 0 4px 0 #aaa, 0 5px 0 #aaa, 0 6px 0 #aaa, 0 7px 0 #333;
color: #ccc;
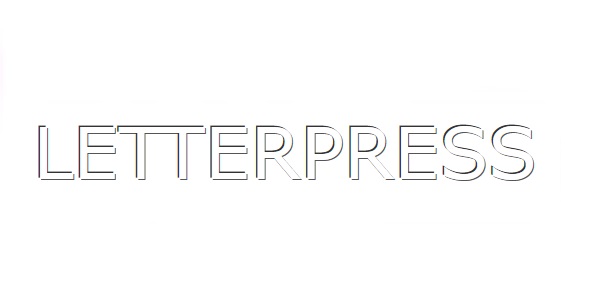
}文字にレタープレスをかける
レタープレスとは活版印刷で用いられるような凹凸を作って文字を浮かび上がらせる手法のことで、これもシャドウを使って表現することができます。
p {
text-shadow: -1.5px -1.5px 0 #333, 1px 1px 0 #555;
color: #fff;
}このような感じで、text-shadowプロパティのシャドウやぼかしを利用して様々な文字の表現をすることができます。





 Bootstrapのカルーセルパネルの使い方
Bootstrapのカルーセルパネルの使い方 Bootstrapのナビゲーションスタイル
Bootstrapのナビゲーションスタイル 【Photoshop】人物の切り抜き
【Photoshop】人物の切り抜き 季節を感じさせる配色パターン
季節を感じさせる配色パターン 【Photoshop】色鉛筆風に色付けする方法
【Photoshop】色鉛筆風に色付けする方法 Photoshopを使ったチェック柄パターンの作り方
Photoshopを使ったチェック柄パターンの作り方