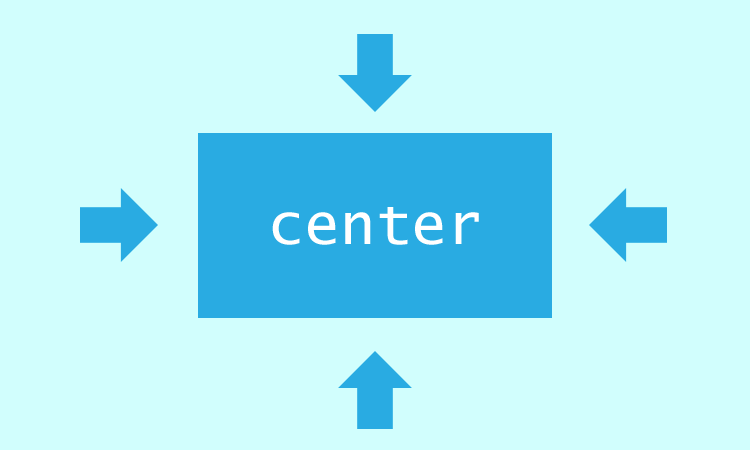
スタイルシートを使って要素を上下左右の画面中央に表示させる方法を紹介します。今回はflexを使った場合とtransformを使った場合で中央に配置する方法を見ていきます。
flexを使って中央表示させる
まずは、flexを使って要素を画面中央に表示させる方法です。
.box {
display: flex;
align-items: center;
justify-content: center;
}align-itemsプロパティは垂直方向の位置を指定する際に使います。justify-contentプロパティは水平方向の位置を指定する際に使います。この値をそれぞれ「center」とすることで上下左右の中央に要素を配置することができます。
transformを使って中央表示させる
今度は、transformを使って要素を画面中央に表示させる方法を見ていきます。
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}positionと組み合わせることで画面の中央に配置されるようにしています。translateの値をtop、leftと同じ数値分、マイナス方向にずらすことによって要素が画面中央に表示されるようになります。
以上が、CSSを使って要素を上下左右の中央に表示する方法となります。


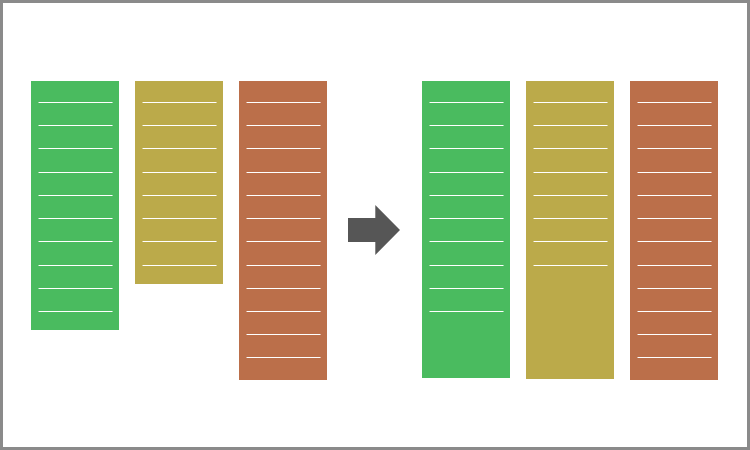
 高さの違うボックスを均等に表示させる
高さの違うボックスを均等に表示させる ビューポートユニットとは
ビューポートユニットとは 【CSS】収まらない文字を省略する方法
【CSS】収まらない文字を省略する方法 ウィンドウサイズに合わせて文字サイズを変える
ウィンドウサイズに合わせて文字サイズを変える 【超簡単】flexを使って均等に横並びメニューを作る
【超簡単】flexを使って均等に横並びメニューを作る jQueryを高速化する基本
jQueryを高速化する基本