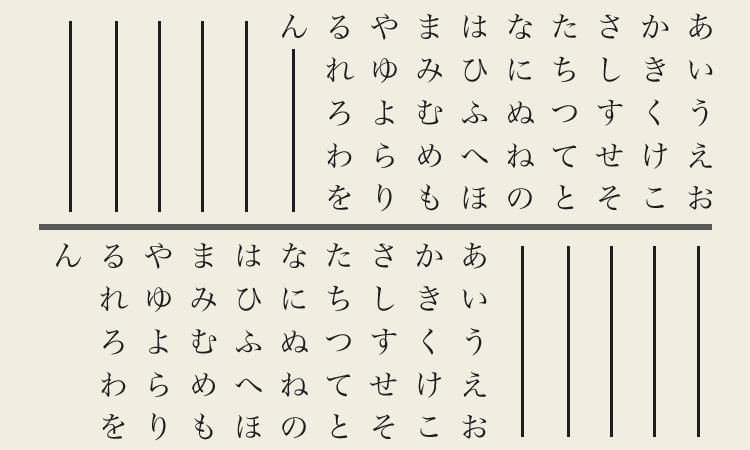
Webデザインにおけるレイアウトの1つとして縦書きでレイアウトしていく方法がありますが、段組み(カラムレイアウト)を作って縦書きでも見やすくする方法を紹介いします。
文章を縦書きにする方法
文章を縦書きにするためには、writing-modeプロパティを使います。詳しくは「CSSで縦書きでレイアウトを作りたい」を参考にしてください。
body {
writing-mode: vertical-rl;
}段組みの作成方法
段組みを形成するには、columnプロパティを利用します。詳しくは「【CSS3】簡単!マルチカラムレイアウト」を参考にしてください。
.vertical-rl {
column-count: 2;
column-rule: solid 1px #777;
column-gap: 3rem;
}簡単に説明すると、「column-count」で段組みを作り、「column-rule」で段と段の区切り線を引き、「column-gap」で段と段の余白を設定します。
モバイルでも読みやすくするには?
文章は、右から左へ表示されていくので、画面幅よりも文章が多くなれば横にスクロールしないと続きを見ることができません。モバイルで横にスクロールしていくのは面倒だったりするので、画面のサイズに応じて自動で改行されるようにします。先程作った「.vertical-rl」に以下を追加することで文章が自動で改行されるようになります。
.vertical-rl {
width: 100vw;
}文章が入っている親ボックスの幅を「100vw」とすることで実現でいます。vwという単位はビューポートに対して幅100%で表示するという指定になります。詳しくは「ビューポートユニットとは」を参考にしてください。
以上が、モバイルにも対応した縦書きカラムレイアウトの作成方法となります。


 CSSのfilterプロパティを使って画像効果をつける
CSSのfilterプロパティを使って画像効果をつける device-widthについて
device-widthについて ラベル要素をクリック反応させる方法
ラベル要素をクリック反応させる方法 【超簡単】flexを使って均等に横並びメニューを作る
【超簡単】flexを使って均等に横並びメニューを作る jQueryを高速化する基本
jQueryを高速化する基本 URLや英数字の長文を途中で改行させる方法
URLや英数字の長文を途中で改行させる方法