Webサイトを制作する際にtable要素を用いて表をデザインする場合があります。通常、各列に入れるコンテンツ量によってセルの幅は自動で決まるので、各列の幅はバラバラになり、見た目もあまり良くないこともあります。そこで、すべてのセル幅を均等にしてきれいに揃える方法を紹介します。
table-layoutプロパティを使って均等にする
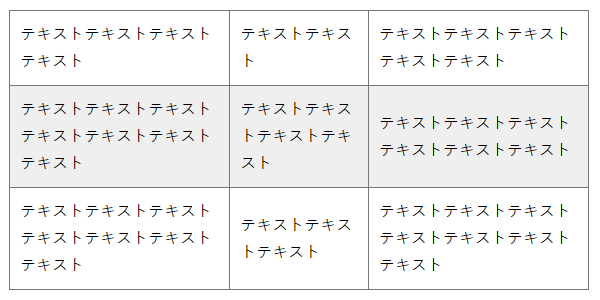
CSSにある「table-layout」というプロパティを使うことによって簡単にセルを均等な幅でレイアウトすることができます。下図は特に指定をしない場合に表示されるもので、等幅のセルになっていない状態です。

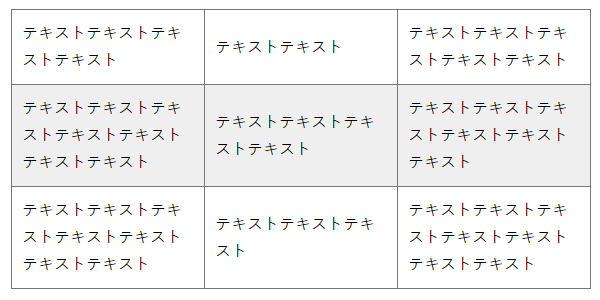
これをtable-layoutプロパティを指定して作成した表が以下の図のようになります。
table {
table-layout: fixed;
border-collapse: collapse;
width: 100%;
}
このように、table-layoutの値を「fixed」にすることによってセルを均等割りにすることができます。デフォルトの値は「auto」になっているのでコンテンツの量によってセルの幅が変わってしまうという仕組みです。
以上が、table-layoutプロパティを使ってテーブルのセル幅を均等にする方法となります。


 「!important」でCSSの適用順位を制御
「!important」でCSSの適用順位を制御 コーディングする際のセクションと見出しについて
コーディングする際のセクションと見出しについて CSS3の背景画像指定について
CSS3の背景画像指定について モバイルファーストで作るCSSの書き方
モバイルファーストで作るCSSの書き方 iPhoneの文字サイズ自動調整をやめる方法
iPhoneの文字サイズ自動調整をやめる方法 flexレイアウトの基本【2カラムレイアウト】
flexレイアウトの基本【2カラムレイアウト】