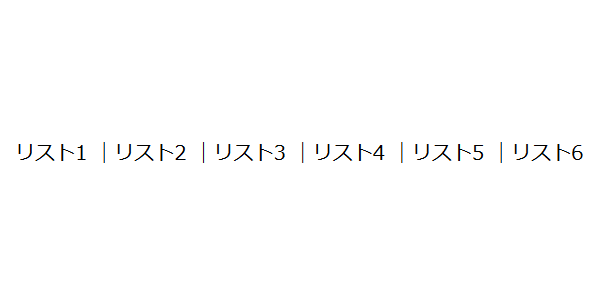
リストを横並びに表示したときに、隣り合う項目同士を区別するために余白や線で区切ったりしますが、その際に1項目ごと区切り線をHTMLに書き込んで表示させているサイトを見かけたりします。
<ul>
<li>リスト1</li>
<li>|リスト2</li>
<li>|リスト3</li>
<li>|リスト4</li>
<li>|リスト5</li>
<li>|リスト6</li>
</ul>もちろん、これでも問題なく区切り線として表示されますが、わざわざ、1つずつ打ち込むのも面倒ですし、文言的に不要な記号を記述するのも気持ち悪いので、HTMLに直接書かずに自動で挿入するようにしましょう。
疑似要素を使って自動挿入
区切り線などを自動で挿入させたい場合は、CSSの疑似要素を利用することで簡単に実装することができます。
li {
display: inline-block;
}
li:not(:first-child)::before {
content: "|";
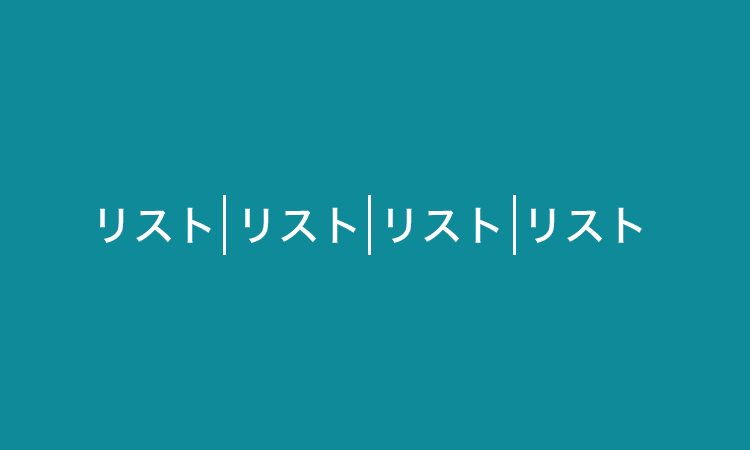
}例では、「inline-block」でリストを横並びにして、before疑似要素を使って各リストの前に区切り線を表示させています。1番最初のリストには区切り線は必要ないので、「:not(:first-child)」とすることで、1番最初のリスト以外に挿入されるようになります。

区切り線だけでなく、カンマなどに置き換えて表示させても良いでしょう。
以上が、横並びリストに自動で区切り線をつける方法となります。


 背景画像をレスポンシブWebデザインに対応させる
背景画像をレスポンシブWebデザインに対応させる device-widthについて
device-widthについて 【Sass】@extendの使い方
【Sass】@extendの使い方 【CSS】画像を文字で切り抜く
【CSS】画像を文字で切り抜く 【jQuery】フェードで画像を切り替える
【jQuery】フェードで画像を切り替える 文章を両端揃えで表示する方法
文章を両端揃えで表示する方法