displayとは、Webページを構築していく際に各要素をどのような形式で表示させるのかを指定するプロパティです。HTMLには、div要素、p要素、span要素など様々なタグがありますが、ほとんどの要素は「block」または「inline」の値が初期値として割り当てられています。
displayが取れる値
displayプロパティを指定する際に取ることができる値には以下のようなものがあります。
- block
- inline
- inline-block
- none
- flex
- table
- table-cell
- grid
これ以外にもまだ色々とありますが、ここでは省略します。その中でも使用されることが多いであろう「block」「inline」「inline-block」「none」について見ていきます。
block、inline、inline-blockの違い
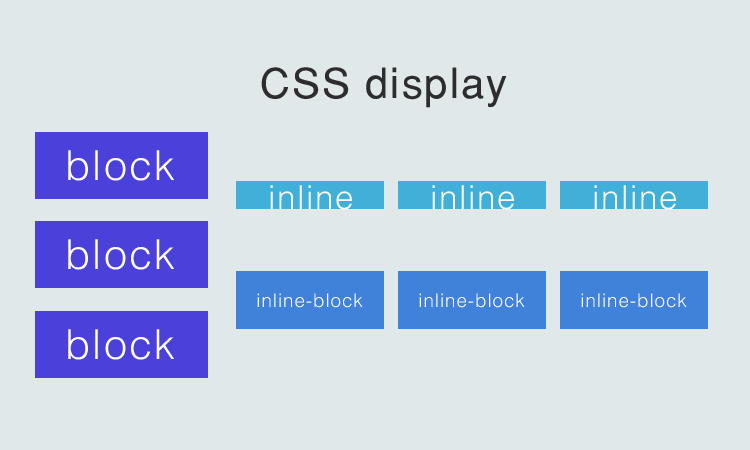
displayプロパティにあるblock、inline、inline-blockの大まかな違いには表示のされ方と指定できる要素にあります。
block要素について
block要素は縦に並んでいきます。h1~h6の見出しタグやpの段落タグなどがblock要素になります。幅や高さ、余白の指定をすることができます。text-alignを使った左右、中央の表示位置を指定することはできません。(もちろん、表示させる方法はありますが、ここでは省略します。)
inline要素について
inline要素は横に並んでいきます。aタグやimgタグなどがinline要素になります。幅や高さは指定できません。余白は左右は指定できますが、上下は指定できません。text-alignを使った左右、中央の表示位置を指定することができます。
inline-block要素について
inline-block要素は横に並んでいきます。幅や高さの指定ができ、余白も上下左右の指定をすることができます。そして、text-alignを使った左右、中央の表示位置を指定することもできます。inline要素とblock要素を混ぜ合わせた感じです。
| display | block | inline | inline-block |
|---|---|---|---|
| 並び方 | 縦に並ぶ | 横に並ぶ | 横に並ぶ |
| 幅と高さの指定 | 幅・高さとも指定できる | 指定できない | 幅・高さとも指定できる |
| 余白の指定 | 上下左右の余白が取れる | 左右の余白は取れるが上下は取れない | 上下左右の余白が取れる |
| text-alignの指定 | 指定できない | 親要素に対して指定できる | 親要素に対して指定できる |
| vertical-alignの指定 | 指定できない | 指定できる | 指定できる |
noneの使い方
要素に対して「display:none;」を指定すると要素は非表示になります。ただし、ページ上で表示になっているだけで、消えているわけではないので、実際にはページを開いたときには「display:none;」とした箇所も読み込まれています。
以上が、displayプロパティの基本的な使い方となります。状況に応じて色々と使い分けられると思います。リストを横並びにして画面中央に表示させたいから「inline-block」を使う、レスポンシブWebデザインで端末ごとに表示させたいものと表示させたくないものがあるから「none」を使うなどが考えられます。


 CSS グリッドレイアウトの基本
CSS グリッドレイアウトの基本 HTML5の基本的なマークアップ
HTML5の基本的なマークアップ CSSでヴィンテージ風の文字を作る方法
CSSでヴィンテージ風の文字を作る方法 IEにHTML5やCSS3を対応させる
IEにHTML5やCSS3を対応させる CSS3の属性セレクタを使ったスタイリング
CSS3の属性セレクタを使ったスタイリング CSSで文字にアニメーションをつける
CSSで文字にアニメーションをつける