HTMLコーディングをする際には、なるべく正しい構造でマークアップしたいものです。正しい構造で記述されていれば、アクセシビリティの向上にも繋がります。ここでは、CSSのflexを使用して、アクセシビリティを考慮したレイアウトを実装していきます。
アクセシビリティを考慮したマークアップ
アクセシビリティに関しては、いろいろな原則がありますが、今回は、HTML構造に限って見ていきます。
例えば、以下のようなレイアウトでデザインされたものがあったとします。

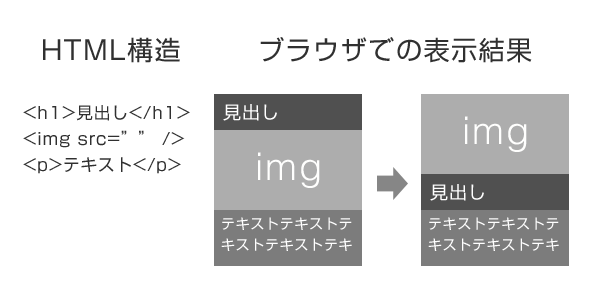
普通に要素を順番通りにマークアップしていくと、画像、見出し、文章の順で記述していくと思います。
<img src="photo.jpg" alt="" />
<h1>見出し</h1>
<p>テキストテキストテキスト</p>しかし、これではHTMLの構造としては少し間違っていることになります。それは、見出しに関わるコンテンツは見出しよりもあとに記述しなければならないからです。
<h1>見出し</h1>
<img src="photo.jpg" alt="" />
<p>テキストテキストテキスト</p>このようにマークアップすれば、正しい構造で示すことができます。しかし、これでは見出し、画像、文章の順で表示されてしまい、デザイン通りに表示することはできません。そこで、flexを利用して正しい構造を保ちつつ、デザイン通りのレイアウトも実現させていきます。
flexレイアウトをする方法
CSSのflexを利用すれば、要素の順序を簡単に入れ替えたりすることができ、柔軟なレイアウトに対応することができます。上記の例で挙げたデザイン通りにレイアウトするには、以下のようにします。
.flex-box {
display: flex;
flex-direction: column;
}
.flex-box img {
order: 1;
}
.flex-box h1 {
order: 2;
}
.flex-box p {
order: 3;
}まず、display要素を「flex」にします。次にflex-directionプロパティでどのように要素を配置するのかを指定します。ここでは「column」という値を指定して上から下へ配置させます。そして、orderプロパティで要素の配置順を指定します。数値が小さい方から順に配置されます。
このようにすることで、ソースコード上は、見出し、画像、文章の順で記述されていますが、表示上は、画像、見出し、文章の順でレイアウトされるようになります。

フレックスレイアウトに関しては、CSSのflexを使ったフレキシブルレイアウトにも基本的なことが書いてあるので参考にしてみてください。
以上が、flexを使ってアクセシビリティを考慮したレイアウトを実装する方法となります。


 CSSのflexを使ったフレキシブルレイアウト
CSSのflexを使ったフレキシブルレイアウト 【jQuery】アニメーション中のイベントを制御する
【jQuery】アニメーション中のイベントを制御する 【CSS】テキストエリアのリサイズを無効にする
【CSS】テキストエリアのリサイズを無効にする device-widthについて
device-widthについて デバイスがスマホであると判別する方法
デバイスがスマホであると判別する方法 CSS3の背景画像指定について
CSS3の背景画像指定について