Webサイト内の第2階層以降の各ページに設置するパンくずリストをmicrodataを使って構造化マークアップする方法を紹介します。従来通りの作り方でも問題はありませんが、microdataを使った手法でパンくずリストをマークアップすると、より確実に検索エンジンにアピールすることができます。
パンくずリストとは?
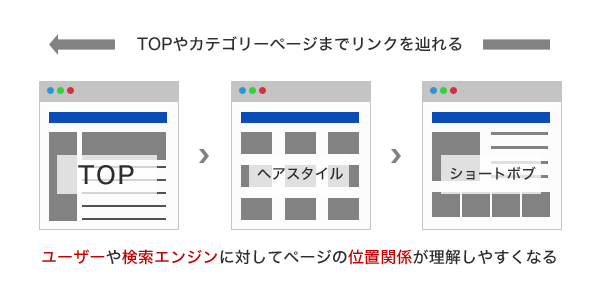
まず初めにパンくずリストについて簡単に説明すると、パンくずリストとはWebサイト内のどの位置(階層・カテゴリー)にいるのかをユーザーに分かりやすく示したものです。これにより、ユーザーは現在位置の把握や前後関係にあるページを理解しやすくなります。
また、ユーザー以外にもクローラーが巡回する際の手助けにも繋がり、サイト全体の構成を把握することもできます。

パンくずリストの書き方
通常、リンク形式でパンくずを作成するには、ulタグやolタグを用いて記述していきます。
<ol>
<li><a href="TOPページURL">TOP</a></li>
<li><a href="ヘアスタイルページURL">ヘアスタイル</a></li>
<li><a href="ショートボブページURL">ショートボブ</a></li>
</ol>このようなパンくずリストをマイクロデータに書き換えてバージョンアップさせます。
microdataを使った記述方法
microdata(マイクロデータ)とは、itemtype属性、itemprop属性、itemscope属性を使って意味合いを持たせる記述方法です。上記のパンくずリストを元にmicrodataで構造化マークアップしたものが以下のようになります。
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a itemprop="item" href="トップページURL"><span itemprop="name">TOP</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a itemprop="item" href="ヘアスタイルページURL"><span itemprop="name">ヘアスタイル</span></a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a itemprop="item" href="ショートボブページURL"><span itemprop="name">ショートボブ</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>このような記述をすることにより、クローラーが位置関係をいろ確実に理解することができるようになります。それでは、それぞれの意味を見ていきましょう。
<ol itemscope itemtype="http://schema.org/BreadcrumbList">まず最初に上記を設定することで、仕様に沿ったデータ構造であることを明示します。
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">次に、各リストに対して上記の設定をすることで、仕様に沿ったリスト項目であることが明示できます。
<a itemprop="item" href="トップページURL"><span itemprop="name">TOP</span></a>そして、各項目を上記のように設定することで、仕様に沿ったリストの中身を明示することができます。
<meta itemprop="position" content="1" />最後に、metaタグを使ってリストの順番を示します。content属性のところを第1階層なら「1」、第2階層なら「2」といったように数字を付けます。
一通り、microdataを使って構造化マークアップができたら、エラーがないか「構造化データ テストツール」でチェックをしましょう。
以上が、パンくずリストをmicrodataで構造化マークアップする方法となります。


 WordPressで使う子テーマについて
WordPressで使う子テーマについて インハウスでコツコツSEO
インハウスでコツコツSEO アドオンなしでページ全体をキャプチャする方法
アドオンなしでページ全体をキャプチャする方法 HTTPSでサイトを表示させる方法
HTTPSでサイトを表示させる方法 Googleアラートを使って最新情報をチェック
Googleアラートを使って最新情報をチェック 表示速度の改善
表示速度の改善