HTMLでコーディングしていくときに使用するセクション要素と見出し要素の関係について見ていきます。セクションと見出しの位置関係によってページの意味合いも変わってくるので、内容に合わせてマークアップ構造を考える必要があります。
セクション要素について
セクション要素には、主に以下のような要素があります。
article要素
articleという単語には、記事を表す意味があります。よって、article要素は「それだけで内容が完結する」場合に用いることができます。
aside要素
aside要素は、前後の内容とはほとんど関係のない切り離された内容である場合に用いられます。例えば、広告や補足記事などメインコンテンツと関係のないコンテンツに使用したりします。
nav要素
nav要素は、そのページのナビゲーションリンクを示す場合に用いられます。基本的には、メインとなるナビゲーションにだけ使用するようにします。
section要素
section要素は、先に挙げた3つのセクション要素のどれにも当てはまらない一般的なセクションに対して使用されます。
見出しの出現位置による違い
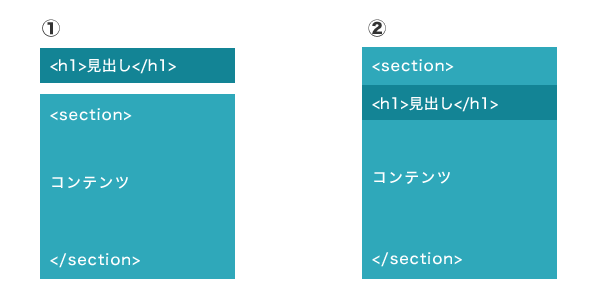
見出しが出現する位置によってもページの構造が変わってきます。例えば、下図のようなh1要素とsection要素を使ったマークアップがあったとします。

1の場合は、section要素の外側にh1要素が出現する形でマークアップされているので、h1要素はページ全体にかかる見出しとなります。一方で、2の場合はsection要素の内側にh1要素が出現しているので、ページ全体としての見出しではなく、そのセクション内の見出しを意味することになります。
このように、どこに対しての見出しなのか考えてマークアップしなければ文書構造の意味も違ってくるので、ページの内容に合わせた形でマークアップしていくようにすると良いでしょう。


 画像の下にできる余白を消す方法
画像の下にできる余白を消す方法 【jQuery】表示・非表示の切り替えをするメソッド
【jQuery】表示・非表示の切り替えをするメソッド 【WordPress】アイキャッチがないときの処理方法
【WordPress】アイキャッチがないときの処理方法 CSSやjQueryを使ったページスライド
CSSやjQueryを使ったページスライド 【WordPress】テンプレートタグについて
【WordPress】テンプレートタグについて フッターをページ下部に固定する方法
フッターをページ下部に固定する方法