文章の一部を強調させる場合に文字色を変えたり、太字にしたり、下線を引いたりなどの方法がありますが、今回は波線や様々な記号を使ってテキストの強調を表現する方法を紹介します。
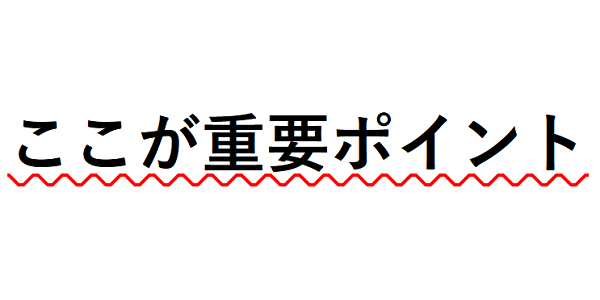
文字に波線を付ける方法
文字に下線などを付けることができますが、同じように波線も付けることができます。
.wavy {
text-decoration: underline wavy #f00;
}このように、text-decorationプロパティの値に「wavy」を追加することで波線を表示させることができます。

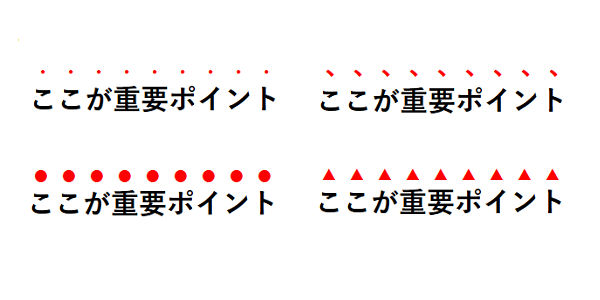
文字にマークを付ける方法
CSSのtext-emphasisというプロパティを使えば、文字に様々な記号を付けることができます。
.emphasis {
-webkit-text-emphasis: dot #f00;
text-emphasis: dot #f00;
}このようにすると、文字にドットを付けて強調することができます。他にも「circle(丸)」「double-circle(二重丸)」「sesame(点々)」「triangle(三角)」といったマークを付けることができます。

以上が、CSSを使って文字に波線や記号を付けて強調させる方法となります。


 CSSを使って雪を降らせる方法
CSSを使って雪を降らせる方法 【Sass】@extendの使い方
【Sass】@extendの使い方 【jQuery】ツールチップの作り方
【jQuery】ツールチップの作り方 【jQuery】表示・非表示の切り替えをするメソッド
【jQuery】表示・非表示の切り替えをするメソッド CSSでテキストを蛍光ペンでマークした感じにする
CSSでテキストを蛍光ペンでマークした感じにする 【CSS】ナビゲーションを固定する方法
【CSS】ナビゲーションを固定する方法