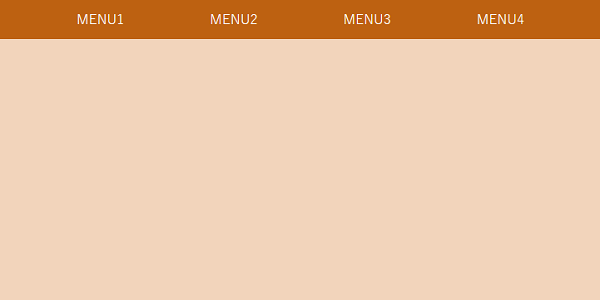
CSSのflex機能を使えば、簡単に横並びのナビゲーションメニューを作ることができます。可変対応しているので画面が小さくなっても表示崩れの心配もありません。
均等横並びの作り方
ナビゲーションメニューを均等に横並びで表示させるためには、CSSに以下のような指定をすることで実装することができます。
ul {
display: flex;
justify-content: space-evenly;
}まず、要素をflexに変更します。これで横並びに表示することができます。そして、「justify-content」というプロパティを使って、どのように並べるかを指定します。ここでは、「space-evenly」という値を指定して要素が均等に並ぶようにしています。

ただし、「space-evenly」はIEやEdgeには対応していないので、代わりに「space-around」という値を使用すればIEなどにも対応しているので均等に並べることができます。どちらも均等に配置されることには変わりないのですが、余白の取り方に少し違いがあります。
以上が、CSSのflexを使ってナビゲーションメニューを均等に横並びに表示させる方法となります。


 jQueryを使ってアコーディオンを実装
jQueryを使ってアコーディオンを実装 CSS3セレクタを使ってみよう
CSS3セレクタを使ってみよう 文章を両端揃えで表示する方法
文章を両端揃えで表示する方法 CSSやjQueryを使ったページスライド
CSSやjQueryを使ったページスライド WordPressでアイキャッチ画像を表示させる方法
WordPressでアイキャッチ画像を表示させる方法 「!important」でCSSの適用順位を制御
「!important」でCSSの適用順位を制御