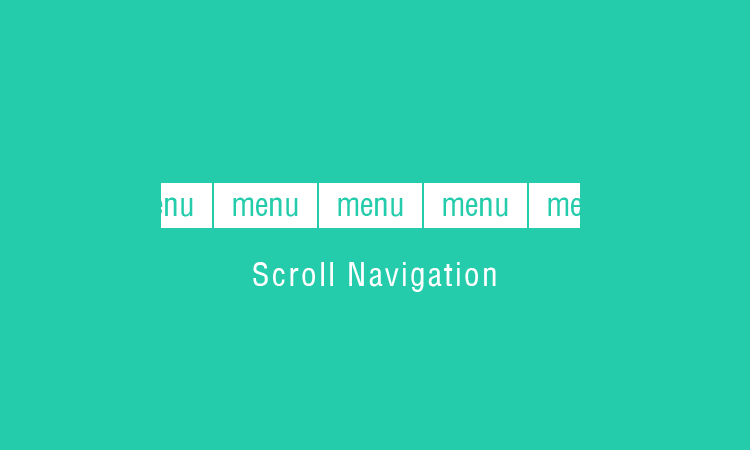
スマートフォンなどで使用される横にスクロールさせるナビゲーションメニューをCSSだけで実装する方法を紹介します。
横スクロールナビゲーションの作り方
ナビゲーションメニューを横にスクロールさせるためにはCSSに以下のような設定を記述することで実現できます。
ul {
white-space: nowrap;
overflow-x: auto;
}ポイントとしては、「white-space: nowrap;」を使って途中で折り返しをさせないことと、「overflow-x: auto;」で横にスクロールできるようにすることです。
あとは、アイテムを横に並ぶように指定をするだけです。
li {
display: table-cell;
}例では、「table-cell」を使って横に並べていますが、他にも「inline-block」などを使っても良いでしょう。
滑らかにスクロールさせたい(iOS用)
iOS向けにスムーズにスクロール(慣性スクロール)させたい場合には、親要素に「-webkit-overflow-scrolling:touch;」を追加します。
ul {
white-space: nowrap;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}以上が、スマホで使用されるナビゲーションメニューをCSSだけで横にスクロールさせる方法となります。


 【WordPress】投稿一覧ページの文字数を制限して表示させる方法
【WordPress】投稿一覧ページの文字数を制限して表示させる方法 CSSのブレンドモードで画像の色彩を変える
CSSのブレンドモードで画像の色彩を変える フォームのラジオボタンにアニメーションをつける
フォームのラジオボタンにアニメーションをつける 【HTML】input要素で入力補完機能を実装する方法
【HTML】input要素で入力補完機能を実装する方法 jQueryを使ってアコーディオンを実装
jQueryを使ってアコーディオンを実装 SVGを使ったテキストアニメーション
SVGを使ったテキストアニメーション