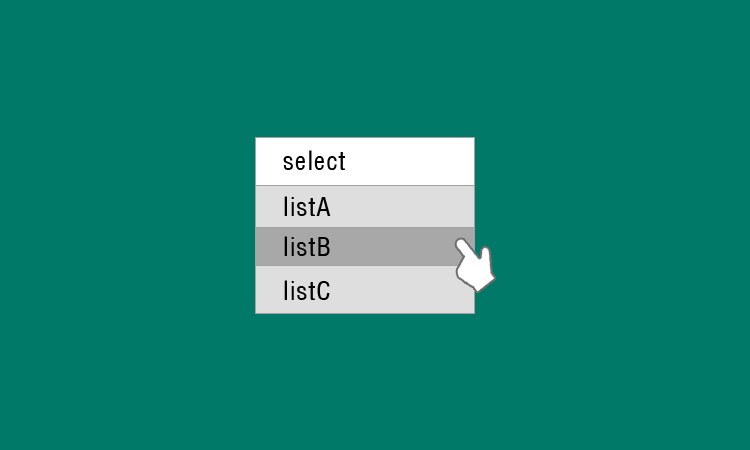
入力フォームなどでテキストボックスに何かしらの情報を記入する際に、入力する内容の候補がいくつか選択肢として表示される場合があります。この補完機能をinput要素を使って実現する方法を紹介します。
補完機能の作り方
入力フォームの選択候補を表示させるためには、datalist要素を使うことで実現できます。
<form>
<input list="flower" />
<datalist id="flower">
<option value="rose"></option>
<option value="cherry blossom"></option>
<option value="sunflower"></option>
</datalist>
</form>上記のようにdatalist要素で指定したid名をinput要素のlist属性に指定することで選択肢の候補を表示させることができます。
以上が、input要素を使って入力フォームの補完機能を実装する方法となります。


 CSS グリッドレイアウトの基本
CSS グリッドレイアウトの基本 CSSのfilterプロパティを使って画像効果をつける
CSSのfilterプロパティを使って画像効果をつける デバイスピクセルを考慮したサイト制作
デバイスピクセルを考慮したサイト制作 jQueryで簡単にスムーズスクロールを実装
jQueryで簡単にスムーズスクロールを実装 画像の高さを固定して横幅だけ伸縮させる方法
画像の高さを固定して横幅だけ伸縮させる方法 【CSS】画像のオーバーレイアニメーション
【CSS】画像のオーバーレイアニメーション