ページ内に表示されているテキストを選択したとき、その部分には青系の色がかかると思います。この選択されている箇所を示す際の色をCSSを利用して自由に変更する方法を紹介します。
選択範囲の色を変えるには?
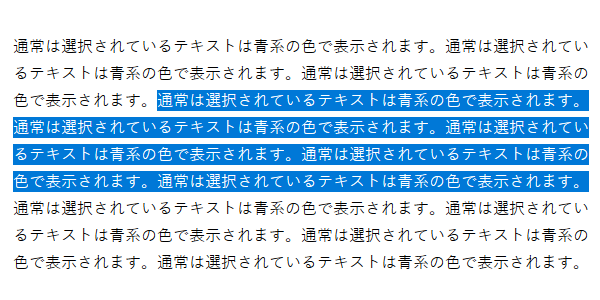
通常であれば、選択されている箇所には下図のような色が表示されるはずです。

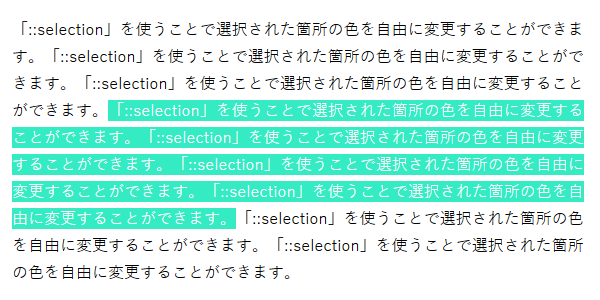
これを「::selection」という要素を使うことで好きな色に変更することができます。
p::selection{
background:#34ebc3;
color:#fff;
}指定する内容は単純で、選択される背景色はbackgroundプロパティ、文字色はcolorプロパティを使って指定するだけです。

以上が、CSSを使って選択されているテキストの色を変更する方法となります。


 【WordPress】カテゴリーと投稿件数を表示する
【WordPress】カテゴリーと投稿件数を表示する 縦書きカラムレイアウトの作り方【モバイル対応】
縦書きカラムレイアウトの作り方【モバイル対応】 条件分岐を使ってWordPressをカスタマイズ
条件分岐を使ってWordPressをカスタマイズ HTMLで画像の遅延ロード処理を行う方法
HTMLで画像の遅延ロード処理を行う方法 【HTML】input要素でカラーピッカーを表示
【HTML】input要素でカラーピッカーを表示 【WordPress】アイキャッチがないときの処理方法
【WordPress】アイキャッチがないときの処理方法