Webサイトをコーディングしている際、検索などで使う送信ボタンを設置することもあるでしょう。その際にボタンのデザインもサイトに合わせてCSSなどで作成していきます。ところが、実際にアップロードしてiPhoneで表示確認してみたら、何やらCSSのスタイルが全く効いておらず、勝手に角丸の送信ボタンが表示されてしまうことがあります。
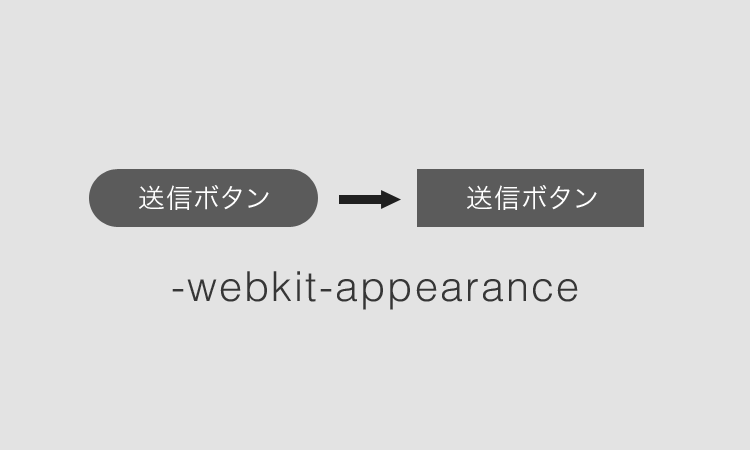
これはiPhoneの仕様で「input type=”submit”」は自動で角丸のボタンが形成されるようになっているためです。そこで、このiPhone独自の仕様を回避して指定したデザイン通りに表示させる方法を紹介します。
appearance属性を使う
送信ボタンに対して、appearanceを指定することで角丸ボタンをなくすことができます。
input[type="submit"] {
-webkit-appearance: none;
}この指定をした上で表現したいスタイルをCSSに記述していけば、意図したデザインを表示させることができます。
背景画像を使う
画像としてボタンを用意して、送信ボタンの上に重ねることで消したように見せることもできます。
input[type="submit"] {
position: absolute;
background: url(images/search.png) no-repeat 50% 50%;
border: none;
}以上が、iPhoneで表示される送信ボタンの角丸を変更する方法となります。


 CSS グリッドレイアウトの基本
CSS グリッドレイアウトの基本 【CSS】ナビゲーションを固定する方法
【CSS】ナビゲーションを固定する方法 CSSで文字にアニメーションをつける
CSSで文字にアニメーションをつける 高さの違うボックスを均等に表示させる
高さの違うボックスを均等に表示させる 縦書きカラムレイアウトの作り方【モバイル対応】
縦書きカラムレイアウトの作り方【モバイル対応】 【WordPress】オリジナルテーマの作り方
【WordPress】オリジナルテーマの作り方