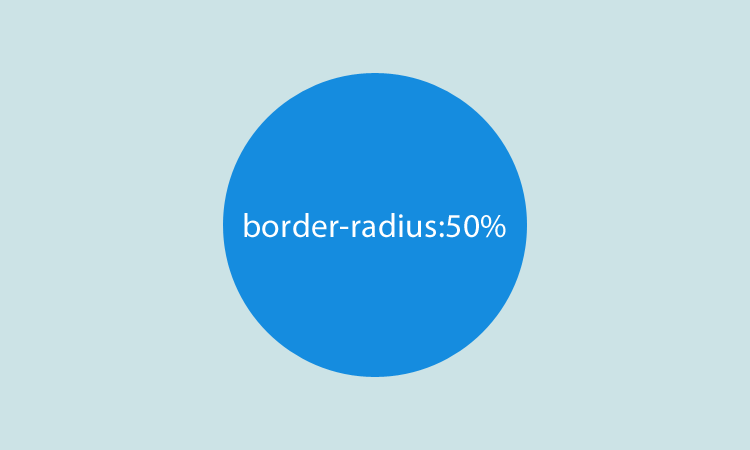
画像を使わずにCSSだけで角丸を表現で紹介したプロパティ【border-radius】を利用して正円を描いてみます。
正円の描く方法
CSS3で正円を描くには、以下のようなCSSを記述します。
.circle {
width: 80px;
height: 80px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
background: #222;
}まず、幅と高さを指定します。そして、【border-radius】プロパティで幅と高さの半分の値を指定します。
上記では50%で指定していますが、「px」で指定しても構いません。この場合だと「40px」と指定します。
するとこんな感じで表示することができます。
応用:円に少し動きを加える
CSS3を使えば、描画したものに動きを付けたりすることもできます。ここではカーソルがのったときに円から四角に変化するという動きを付けてみます。
スタイルシートに以下のような記述をします。
.circle {
width: 80px;
height: 80px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
background: #222;
-moz-transition:All 1.5s;
-webkit-transition:All 1.5s;
transition:All 1.5s;
}
.circle:hover {
border-radius:0;
-webkit-border-radius:0;
-moz-border-radius:0;
}先程、描いた正円に【transition】というプロパティを追加すると動きを付けることができます。
「transition:All 1.5s;」の「All」はすべてのプロパティを対象にする、「1.5s」は変化する時間を表しています。
このような感じでちょっとしたアニメーションを付け加えることができます。


 【Photoshop】文字に雪が積もった感じを出す
【Photoshop】文字に雪が積もった感じを出す 色が持つイメージと性質について
色が持つイメージと性質について Bootstrapのナビゲーションバーの使い方
Bootstrapのナビゲーションバーの使い方 【Photoshop】フィルム写真風に加工する方法
【Photoshop】フィルム写真風に加工する方法 ストライプテーブルの作り方
ストライプテーブルの作り方 タイル状にレイアウトするMasonry
タイル状にレイアウトするMasonry