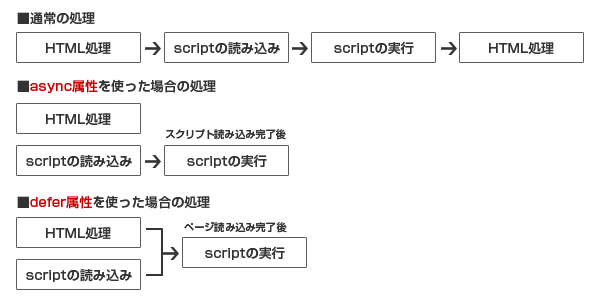
javascriptを読み込む場合はscript要素を用いて読み込みますが、その際、通常はHTMLの読み込み処理を一旦中断してスクリプト処理を実行し、処理が完了したら再度、HTMLの処理を開始するという動作をします。すなわち、HTMLの処理に待ちが生じるということになります。このような影響は、モバイル環境など通信が遅く不安定な環境では大きなものになったりします。そこで利用されるのが、async属性やdefer属性を使ったスクリプトの読み込み方法です。これにより、処理にかかる待ち時間を解消することができます。
async属性とは?
script要素にasync属性を付加することによって、HTMLの読み込み処理を中断することなく、スクリプトの読み込みを非同期に行うことができるようになります。async属性を使用した場合は、スクリプトの読み込みが完了した後に処理が実行されます。
<script src="sample.js" async></script>defer属性とは?
script要素にdefer属性を付加すると、async属性と同じようにHTMLの読み込み処理を中断することなく、非同期にスクリプトの読み込みを行うことができます。ただし、defer属性を使った場合は、ページの読み込みが完了した後にスクリプトの処理が実行されます。
<script src="sample.js" defer></script>以上が、async属性やdefer属性を使ってjavascriptを読み込む方法となります。



 HTMLだけでアコーディオンを作る
HTMLだけでアコーディオンを作る ロールオーバーでふわっとした動きをつける
ロールオーバーでふわっとした動きをつける 【WordPress】デバイスごとに表示内容を変える方法
【WordPress】デバイスごとに表示内容を変える方法 iPhoneの文字サイズ自動調整をやめる方法
iPhoneの文字サイズ自動調整をやめる方法 スクロールするとページトップのボタンが現れる
スクロールするとページトップのボタンが現れる 【jQuery】ツールチップの作り方
【jQuery】ツールチップの作り方