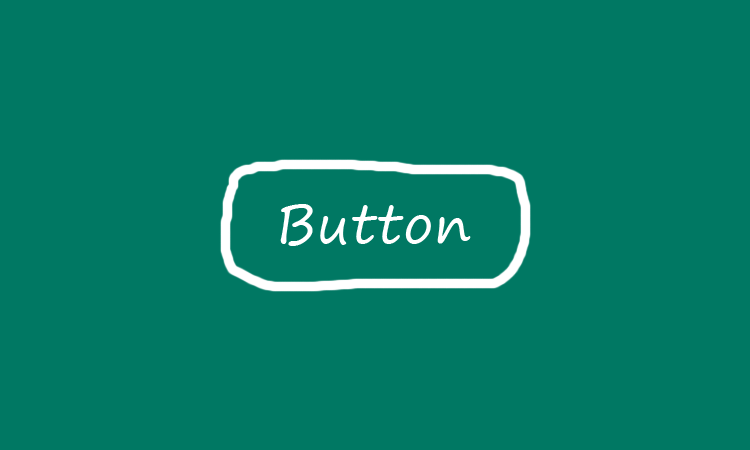
CSSを使ってボタンをデザインする方法はいろいろありますが、今回はボーダーを利用してボタンを手描き風に表現する方法を紹介します。
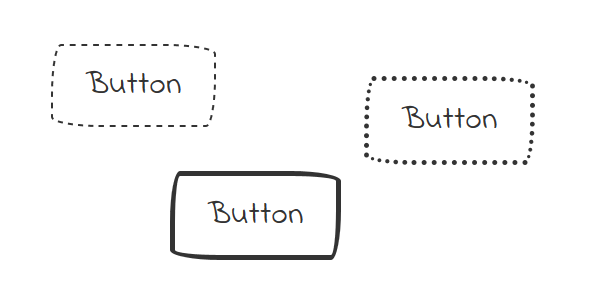
手描き風ボタンの作り方
CSSのborder-radiusプロパティを使用することで手描き風にボタンをデザインすることができます。
button {
padding: .5em 1em;
background: #fff;
border-radius: 10px 50px/50px 10px;
border: dashed 2px #333;
}border-radiusプロパティの値の半径をスラッシュで区切ることで重ねることができます。例では、前半に左上と右下の半径を「10px」、右上と左下の半径を「50px」にして後半の値にはその逆の値を指定してあげます。あとは、線の種類や太さなど指定すれば完成です。

以上が、CSSを使って手描き風のボタンをデザインする方法となります。


 table要素をレスポンシブ対応させる方法
table要素をレスポンシブ対応させる方法 【CSS】要素を上下左右の中央に表示する方法
【CSS】要素を上下左右の中央に表示する方法 Sass機能のミックスインとは(@mixin)
Sass機能のミックスインとは(@mixin) Webサイトを作る際、HTML5やCSS3を使用するべきか?
Webサイトを作る際、HTML5やCSS3を使用するべきか? PHPの変数について
PHPの変数について WordPressでjQueryを読み込む場合について
WordPressでjQueryを読み込む場合について