CSSのグリッドレイアウトは2次元レイアウトを自由に実現することができるCSSの新機能です。イメージとしては、テーブルのセルのようなもので、この格子状になっているマス目を好きなように並べ替えたり統合したりして、いろいろなレイアウトをすることができるようになります。
グリッドレイアウトの作り方
CSSのグリッドレイアウトを使うには、グリッドコンテナとグリッドアイテムで構成する必要があります。
グリッドコンテナ
グリッドコンテナは、グリッド全体を表すための要素でグリッドにしたい親要素に以下のような指定をします。
#grid-wrap {
display: grid;
}これで、グリッドレイアウトをすることができます。
グリッドアイテム
グリッドアイテムは、グリッド内で配置する1つ1つの子要素を表します。
グリッドの構成要素
グリッドを構成する要素がいくつかあるので少し見ていきます。
トラック
トラックとは、グリッドで使用する列と行のことを言います。トラックを作る場合は親要素に以下のような指定をします。
#grid-wrap {
display: grid;
grid-template-columns: 150px 1fr 200px;
grid-template-rows: 100px 1fr 120px;
}このように指定をした場合、1列目が150px、3列目が200px、2列目が残った幅として配置されます。2列目に指定した「fr」という単位はグリッド内で指定したサイズの残りのサイズとして扱われます。
同様に、行の指定も1行目が100px、3行目が120px、2行目が残った高さとして配置されます。
これで、3×3のマス目のグリッドが完成しました。
ライン
ラインとは、グリッドを分ける際に使用する垂直方向と水平方向の線のことです。このラインを使って、アイテムをどの位置に配置するかを決めることができます。
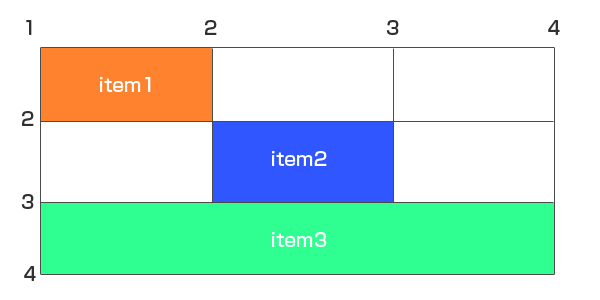
例えば、左上にアイテムを配置したい場合、中央に配置したい場合、一番下の3列に配置したい場合は以下のように指定をします。
.item1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item2 {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
.item3 {
grid-column: 1 / 4;
grid-row: 3 / 4;
}このように、スラッシュ区切りでラインの数字を指定することでアイテムを配置することができます。「grid-column」で水平方向のライン、「grid-row」で垂直方向のラインを指定します。なお、「grid-column: 1 / 2;」のように隣接するものを指定する場合は「grid-column: 1;」とスラッシュ以下を省略することもできます。
エリア
エリアとは、1つまたは結合された複数のセルの集合体です。エリアに名前をつけることでラインと同じようにアイテムを配置することができます。エリアに名前をつける場合には「grid-template-areas」を使って親要素に以下のような指定をします。
#grid-wrap {
display: grid;
grid-template-columns: 1fr 200px;
grid-template-rows: 100px 1fr 120px;
grid-template-areas: 'area1 area1' 'area2 area3' 'area4 area4';
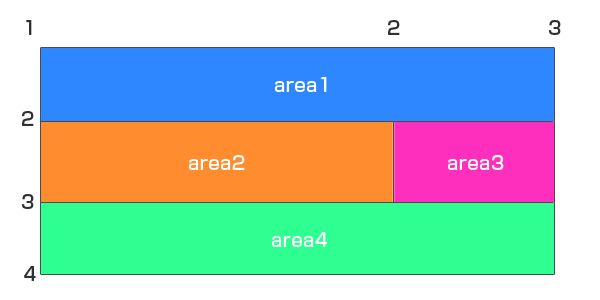
}このように指定をした場合、1行目の2列を使って「area1」を配置し、2行目の200px幅を使って「area3」、残りの幅で「area2」を配置、3行目の2列を使って「area4」を配置するという指定になります。
グリッドレイアウトでレスポンシブ対応
CSSグリッドレイアウトを使ってレスポンシブ対応させることもできます。以下は簡単な2カラムレイアウトで作成したパターンとなります。
#grid {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 114px 1fr auto 50px;
grid-template-areas: 'header' 'contents' 'side' 'footer';
}
#header {
grid-area: header;
}
#contents {
grid-area: contents;
}
#side {
grid-area: side;
}
#footer {
grid-area: footer;
}
@media screen and (min-width: 768px) {
#grid {
grid-template-columns: 1fr 20%;
grid-template-rows: 130px 1fr 50px;
grid-template-areas: 'header header' 'contents side' 'footer footer';
}
}768px以下では、ヘッダー、コンテンツ、サイドバー、フッターがそれぞれ1行ずつ配置され、768px以上になると、ヘッダー、コンテンツとサイドバーの2カラム、フッターという配置になります。
以上が、CSSグリッドレイアウトの基本的な使い方となります。




 jQueryで簡単にスムーズスクロールを実装
jQueryで簡単にスムーズスクロールを実装 デバイスピクセルを考慮したサイト制作
デバイスピクセルを考慮したサイト制作 動画をレスポンシブWebデザインに対応させる方法
動画をレスポンシブWebデザインに対応させる方法 【jQuery】フェードで画像を切り替える
【jQuery】フェードで画像を切り替える 【Sass】@extendの使い方
【Sass】@extendの使い方 【CSS】拡大表示するイメージギャラリー
【CSS】拡大表示するイメージギャラリー