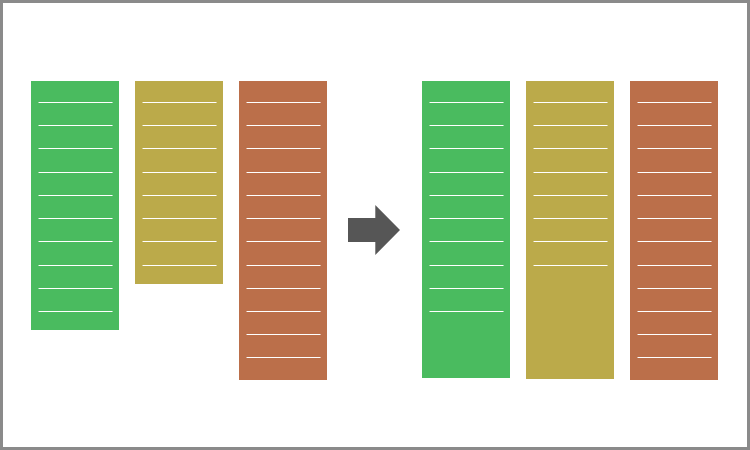
高さがそれぞれ違うボックスでもCSSを使えば簡単に高さを揃えて均等に配置することができます。リキッドレイアウトにしたいときなどにも使えたりします。
ボックスを均等にレイアウトする方法
ボックスの高さを揃えて均等にレイアウトするには、displayプロパティを使って表示させます。
.box {
display: table;
}
.box-child {
display: table-cell;
}まず、親ボックスとなる要素に「display: table;」を指定します。そして、子要素に対して「display: table-cell;」を指定することで、高さを揃えたレイアウトをすることができます。簡単に言えばボックスをtable要素のような扱いにしているということです。
記事などのコンテンツを一覧で表示させる場合に均等に揃えてレイアウトしたいというときには、このような方法を使って表示させるのも1つの手段となるのではないでしょうか。


 CSSやjQueryを使ったページスライド
CSSやjQueryを使ったページスライド box-sizingでカラム落ちさせない方法
box-sizingでカラム落ちさせない方法 「!important」でCSSの適用順位を制御
「!important」でCSSの適用順位を制御 【CSS】テキストエリアのリサイズを無効にする
【CSS】テキストエリアのリサイズを無効にする 表示領域にピタッと固定!CSSで作るスクロールスナップ
表示領域にピタッと固定!CSSで作るスクロールスナップ HTMLで画像の遅延ロード処理を行う方法
HTMLで画像の遅延ロード処理を行う方法