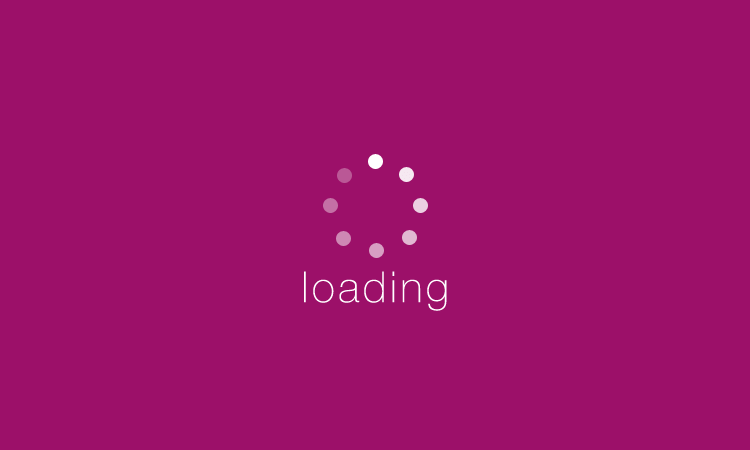
ローディングサインは、ファイルサイズの大きい画像が読み込まれるまでの間に表示させておくものです。ローディングサインを表示させる方法としては、Javascriptを使って実装することが多いですが、今回はCSSだけを用いて簡易的に表示させる方法を紹介します。
ローディングサインの作り方
まずは、ローディングサインの素材をGIFアニメーションで作成します。そして、作成したGIFアニメーションを表示させたい画像の下に背景画像として指定します。
.photo {
background: url(loading.gif) no-repeat;
width: 300px;
height: 300px;
}仕組みとしては、本来表示させたい画像が読み込まれるまでの間はGIFアニメーションとして作成したローディングが背景画像として見えていて、画像の読み込みが完了したら背景画像に重なるのでローディングは見えなくなります。

ただし、通信速度が速い環境などではローディングサインは表示されない場合があります。
他にも疑似クラスを利用した作り方もあるので「CSSの疑似クラスでローディングアニメーションを作る」も参考にしてみてください。
以上が、CSSだけでローディングサインを表示させる方法となります。


 PHPの変数について
PHPの変数について HTMLだけでアコーディオンを作る
HTMLだけでアコーディオンを作る WordPressでウィジェットを使う
WordPressでウィジェットを使う CSSのみでプルダウン形式のメニューを実装する
CSSのみでプルダウン形式のメニューを実装する 【画像なし】CSSだけでテキストを加工する方法
【画像なし】CSSだけでテキストを加工する方法 【CSS】要素を上下左右の中央に表示する方法
【CSS】要素を上下左右の中央に表示する方法