Webサイトを構築する際にモバイルファーストでCSSを作っていく方法を紹介します。スマホ向けに最適化されたCSSソースを元にタブレットやPC向けに足りない分を付け足してデザインしていくので、CSSの量も軽減することができ、更新する際の手間も省けたりできます。
モバイルファーストとは
モバイルファーストとは、スマートフォンやタブレットなどのモバイル端末でWebサイトを閲覧したときの使いやすさを考慮してデザインしていく手法のことを言います。
モバイルファーストでデザインするメリット
モバイルなどの小さな画面では、それほど複雑なデザインはできないので、シンプルなデザインになることが多いです。よって、先にモバイル向けにCSSを設計してしまえば、その他の端末でも共通で使用することができ、あとは足りない分だけ足していくだけなので、記述量も少なく済み、メンテナンス等も楽になります。
これを環境ごとにCSSを分けて設計したら、共通して使えるソースを何度も書く必要があり、無駄に記述量が増えて、結果的に重複する箇所がいくつも出てきてしまいます。また、更新や修正といった作業の手間もかかってしまいます。
CSSをモバイルファーストで記述する方法
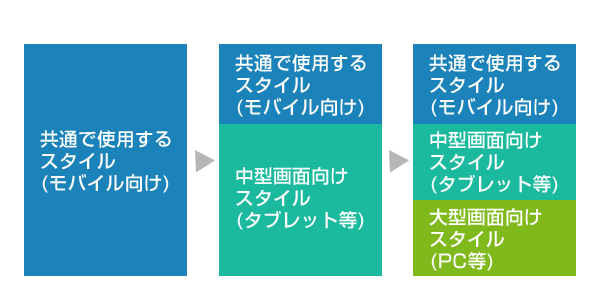
CSSソースをモバイルファーストで記述していくには、まずモバイル向けにデザインされるソースを書いていきます。これが、全環境で適用される部分になります。そして、モバイル向けに作成したソースをベースにして、それ以外の端末向けにデザインを追加していきます。その時々で対象とする端末は違ってきますが、おおまかに分けるとタブレットなどの中型画面向け、PCなどの大型画面向けの順で作成していきます。

具体的なCSSソースの記述は、メディアクエリを利用して設計していくだけです。例えば、モバイル環境、768px以上サイズの環境、1024px以上サイズの環境で設計する場合は以下のように記述します。
/*------------------------------
▼共通デザイン(モバイル向け)
-------------------------------*/
・
・
・
/*-------------------------------------
▼中型画面向けデザイン(タブレットなど)
--------------------------------------*/
@media screen and (min-width: 768px) {
・
・
・
}
/*-------------------------------
▼大型画面向けデザイン(PCなど)
--------------------------------*/
@media screen and (min-width: 1024px) {
・
・
・
}以上が、モバイルファーストなデザインでCSSを記述する方法となります。既存のPCサイトをモバイル対応させる場合にモバイルファーストで作り変えていくのは逆に面倒になったりすることもあるので、すべてがモバイルファーストが良いという訳ではありませんが、新規でWebサイトを構築する際には、モバイルファーストで作成していく方法も試してみてください。


 ボタンをクリックしたときにアニメーションさせる
ボタンをクリックしたときにアニメーションさせる CSSでステッチ風デザインにする
CSSでステッチ風デザインにする 【超簡単】flexを使って均等に横並びメニューを作る
【超簡単】flexを使って均等に横並びメニューを作る 画像の下にできる余白を消す方法
画像の下にできる余白を消す方法 【CSS】displayプロパティの基本的な使い方
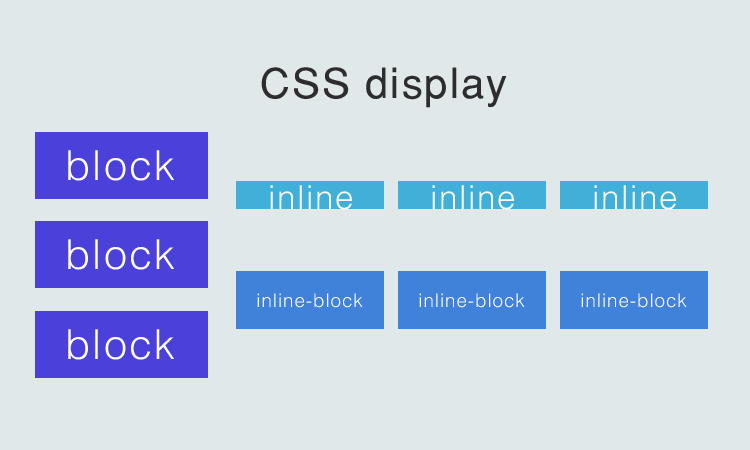
【CSS】displayプロパティの基本的な使い方 【HTML】input要素で入力補完機能を実装する方法
【HTML】input要素で入力補完機能を実装する方法