CSSを使ってノートのような罫線を引く方法を紹介します。作り方はいくつかありますが、今回はCSSのグラデーションを利用してノート風を表現していきます。
罫線の作り方
HTMLは単純にdivタグでボックスを作り、その中にpタグでテキストを入れていきます。
<div class="note">
<p>ここにテキストを挿入</p>
</div>あとは、CSSでノートのような感じに装飾していきます。
.note {
width: 500px;
padding:0 1em;
background: linear-gradient(#ccc 1px, transparent 1px) #fffbf2;
background-size: auto 2.5em;
line-height: 2.5em;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
overflow: hidden;
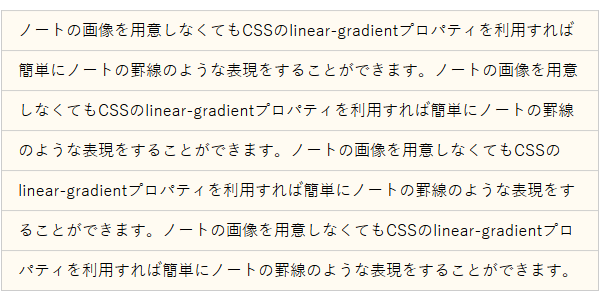
}罫線を引いている箇所は「linear-gradient()」のところになります。1px幅で色をつけ、transparentを使って透過させたグラデーションを作ることによって罫線のような感じに表現することができます。背景色の設定はお好みで。
あとは、background-sizeプロパティの高さとline-heightプロパティの数値を合わせることで行間を調整することができます。
以上が、CSSのグラデーション機能を使ってノート風の罫線を作成する方法となります。



 box-sizingでカラム落ちさせない方法
box-sizingでカラム落ちさせない方法 jQueryを高速化する基本
jQueryを高速化する基本 ウィンドウサイズに合わせて文字サイズを変える
ウィンドウサイズに合わせて文字サイズを変える 【jQuery】フェードで画像を切り替える
【jQuery】フェードで画像を切り替える 【CSS】背景のみ透過させて表示する方法
【CSS】背景のみ透過させて表示する方法 HTML5で新たに定義された要素
HTML5で新たに定義された要素