CSSを使って背景などの要素の不透明度を下げて透過させたりすることはあります。その際に使用するプロパティとして「opacity」がありますが、これを使って指定した場合、要素内すべてに不透明度が適用されてしまうので、背景だけではなく、その上にあるテキストや画像なども一緒に透過されてしまいます。これでは背景のみ透過させてテキストなどは普通に表示させたいといった場合に使用することができません。それでは、背景だけ透過させたい場合の方法を見ていきましょう。
背景のみ透過させる方法
背景だけを透過させて表示するのは、backgroundプロパティに「rgba()」を使用してあげることで実現することができます。
//opacityを使った場合
div {
background: #009dff;
opacity: 0.5;
}
//rgbaを使った場合
div {
background: rgba(0,157,255,0.5);
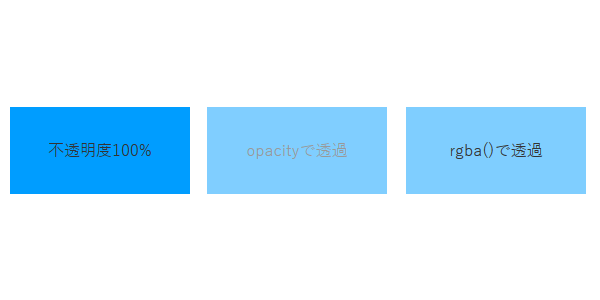
}一番左が何もしていない状態で、真ん中がopacityで不透明度を下げた状態、一番右がrgbaで不透明度を下げた状態です。opacityを使った場合だとテキストまで影響されて文字色がグレーっぽい色で表示されるのに対して、rgbaを使った場合では、背景だけ透過されてテキストには影響されません。
似たような表示をするプロパティがいろいろありますので、どのように要素を表示させたいかによって、プロパティを使い分けてあげると意図した表示をすることができるでしょう。
以上が、CSSを利用して背景のみ透過させる方法となります。



 【jQuery】clickイベントについて
【jQuery】clickイベントについて device-widthについて
device-widthについて 【超簡単】flexを使って均等に横並びメニューを作る
【超簡単】flexを使って均等に横並びメニューを作る 【CSS】attr()関数で属性値を取得・表示する
【CSS】attr()関数で属性値を取得・表示する 【CSS】文字を指定した行数に制限する方法
【CSS】文字を指定した行数に制限する方法 【WordPress】タグクラウドの表示方法
【WordPress】タグクラウドの表示方法