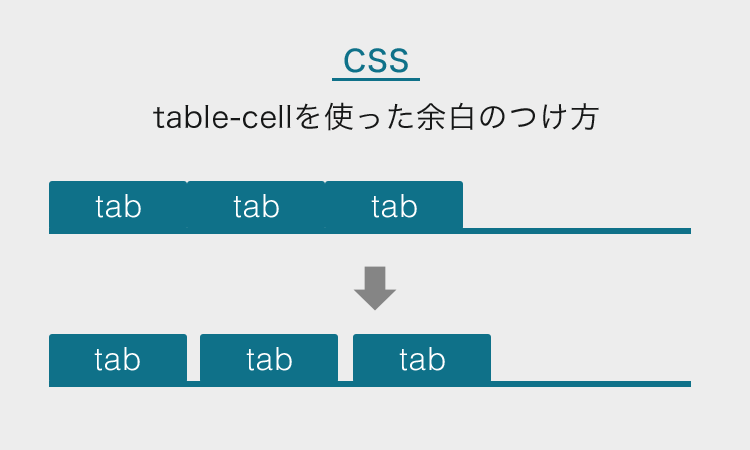
要素を横並びで表示させたいときにdisplayプロパティの「table-cell」を使ったりするとfloatを指定しなくても簡単に横並びにすることができますが、ブロック要素をtable要素にしているためmarginを指定しても余白をつけることができません。そこで、table要素にしても要素間に余白をつける方法を紹介します。
border-collapseプロパティを使う
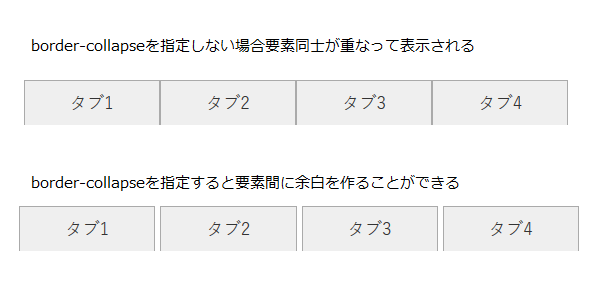
table要素内の子要素に余白を取るには、border-collapseプロパティの値を「separate」にすることで要素の間隔をとることができます。そして、border-spacingプロパティで余白を空けたい分だけ指定するだけです。
ul {
display: table;
border-collapse: separate;
border-spacing: 5px 0;
}
li {
display: table-cell;
}以上が、CSSのtable-cellに余白をつける方法となります。



 【jQuery】clickイベントについて
【jQuery】clickイベントについて デバイスピクセルを考慮したサイト制作
デバイスピクセルを考慮したサイト制作 ウィンドウサイズに合わせて文字サイズを変える
ウィンドウサイズに合わせて文字サイズを変える 【CSS】バウンドアニメーションの作り方
【CSS】バウンドアニメーションの作り方 【超簡単】flexを使って均等に横並びメニューを作る
【超簡単】flexを使って均等に横並びメニューを作る 【jQuery】フェードで画像を切り替える
【jQuery】フェードで画像を切り替える