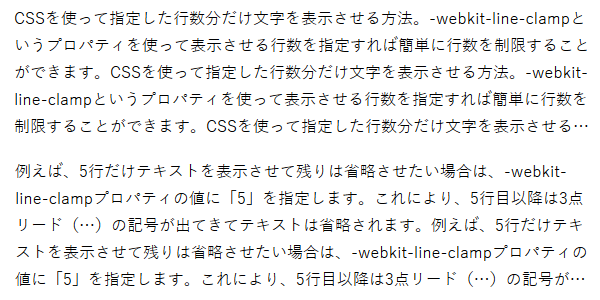
CSSを使って、コンテンツ内に表示させるテキストを指定した行数分だけ表示させて、残りのテキストは省略する方法を紹介します。
-webkit-line-clampの使い方
行数を制限して文字を表示させる場合は「-webkit-line-clamp」というプロパティを使って実装します。
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
overflow: hidden;
}-webkit-line-clampプロパティの値に表示させたい行数の数値を指定します。上記の例では「5」と指定しているので5行までテキストが表示されて、それ以降は3点リードで省略されます。

ただし、-webkit-line-clampプロパティ単体では実装することはできず、displayプロパティに「-webkit-box」、-webkit-box-orientプロパティに「vertical」を指定して組み合わせて使用する必要があります。
以上が、CSSを使って指定した行数だけ文字を表示させる方法となります。


 【CSS3】簡単!マルチカラムレイアウト
【CSS3】簡単!マルチカラムレイアウト コーディングする際のセクションと見出しについて
コーディングする際のセクションと見出しについて 【CSS】inline-blockの指定で隙間ができたときの対処法
【CSS】inline-blockの指定で隙間ができたときの対処法 【HTML】input要素でカラーピッカーを表示
【HTML】input要素でカラーピッカーを表示 CSSだけでローディングを表示する方法
CSSだけでローディングを表示する方法 【WordPress】タグクラウドの表示方法
【WordPress】タグクラウドの表示方法