基本的にフォントの表示は、各ユーザーのコンピューターにインストールされているフォントで表示されるので、いくら制作サイドで表示させたいフォントを指定しても、そのフォントがインストールされていなければ表示させることはできない。
よって、意図するフォントを表示させるには画像化して表示させるしかありませんでした。
そこで、CSS3の新機能を利用した「ウェブフォント」の登場です。いくつかその方法をご紹介します。
フォントファイルをサーバーにアップロードしてウェブフォントを使う
これは、自身のサーバーにフリーフォントや自分で作成したフォントをアップロードして、それを以下のような形でCSSに記述して表示させます。
@font-face {
font-family: フォント名;
src: url('ファイル名') format("フォントタイプ");
}フォント名は任意の名前を付けることができます。上記のように定義したら、あとはそのフォントを使用したい要素に指定してあげるだけです。
h1 {
font-family: 上記で定義したフォント名;
}ただ、ライセンスフリーのフォントでも勝手にアップロードしてウェブフォントとして使用することはできなかったりする場合もあるので、使用する際にはよく確認してから使用するようにしてください。
Google Fontsを使用してウェブフォントを表示させる
Google FontsはGoogle社が提供しているウェブサービスで、簡単に多くの種類のウェブフォントを使用することができます。欧文フォントではありますが、使用する機会もあると思います。
Google Fontsの使用方法
まず、Google Fontsのサイトへアクセスします。
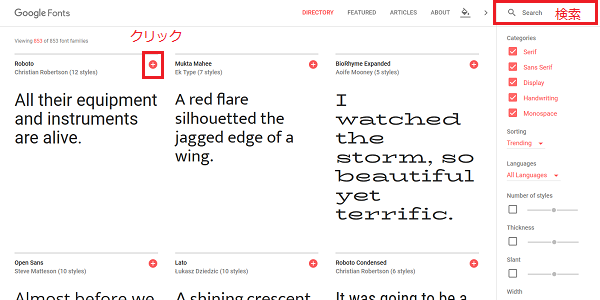
一覧で表示されるので、そこから好きなフォントを探します。目当てのフォントが決まっていれば、画面右上の「Search」から検索すると早いでしょう。「Categories」のチェックである程度、書体も絞り込めたりできます。
画面にカーソルをのせると、「Sentence」というセレクトボックスが出てくるので、そこをクリックして「Custom」を選択すれば、好きな文字を入力することもできるので、イメージがつきやすいかもしれません。
使いたいフォントが決まったら、右上のプラスアイコン(+)をクリックします。
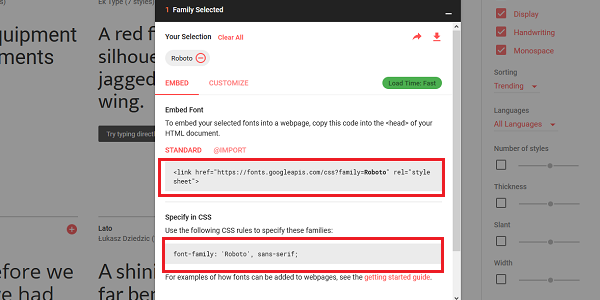
あとは、出力されたコードをそれぞれコピペするだけです。head内でlink要素として読み込み、CSS内でフォントを適用したい要素にfont-familyを指定します。
これで、サイト上に好きなWebフォントを表示させることができます。




 【WordPress】様々な機能を利用するには
【WordPress】様々な機能を利用するには 【CSS】バウンドアニメーションの作り方
【CSS】バウンドアニメーションの作り方 【CSS】空の要素を非表示にする方法
【CSS】空の要素を非表示にする方法 【CSS】拡大表示するイメージギャラリー
【CSS】拡大表示するイメージギャラリー iPhoneの文字サイズ自動調整をやめる方法
iPhoneの文字サイズ自動調整をやめる方法 CSSでスクロールバーのデザインカスタマイズ
CSSでスクロールバーのデザインカスタマイズ