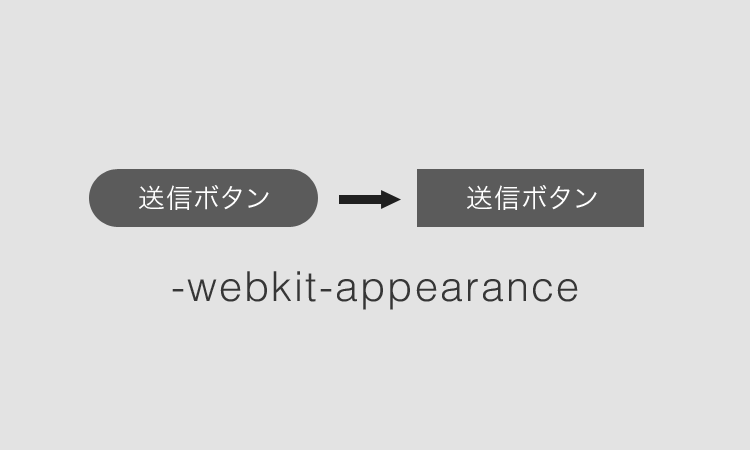
Webサイトをコーディングしている際、検索などで使う送信ボタンを設置することもあるでしょう。その際にボタンのデザインもサイトに合わせてCSSなどで作成していきます。ところが、実際にアップロードしてiPhoneで表示確認してみたら、何やらCSSのスタイルが全く効いておらず、勝手に角丸の送信ボタンが表示されてしまうことがあります。
これはiPhoneの仕様で「input type=”submit”」は自動で角丸のボタンが形成されるようになっているためです。そこで、このiPhone独自の仕様を回避して指定したデザイン通りに表示させる方法を紹介します。
appearance属性を使う
送信ボタンに対して、appearanceを指定することで角丸ボタンをなくすことができます。
input[type="submit"] {
-webkit-appearance: none;
}この指定をした上で表現したいスタイルをCSSに記述していけば、意図したデザインを表示させることができます。
背景画像を使う
画像としてボタンを用意して、送信ボタンの上に重ねることで消したように見せることもできます。
input[type="submit"] {
position: absolute;
background: url(images/search.png) no-repeat 50% 50%;
border: none;
}以上が、iPhoneで表示される送信ボタンの角丸を変更する方法となります。


 HTMLで画像の遅延ロード処理を行う方法
HTMLで画像の遅延ロード処理を行う方法 vw単位を使ってフォントサイズを指定
vw単位を使ってフォントサイズを指定 フッターをページ下部に固定する方法
フッターをページ下部に固定する方法 HTML5で新たに定義された要素
HTML5で新たに定義された要素 CSSでヴィンテージ風の文字を作る方法
CSSでヴィンテージ風の文字を作る方法 srcset属性の使い方
srcset属性の使い方