PhotoshopやCSSを使って、アナログ風にデザインする方法を紹介します。今回は、かすれた感じに加工してアナログテイストに仕上げるようにしていきます。
Photoshopでアナログ風に作る
まずは、Photoshopを使ってかすれを表現したアナログテイストのデザインをします。
テキストを配置
カンバスに適当に文字を配置します。
選択範囲を作成する
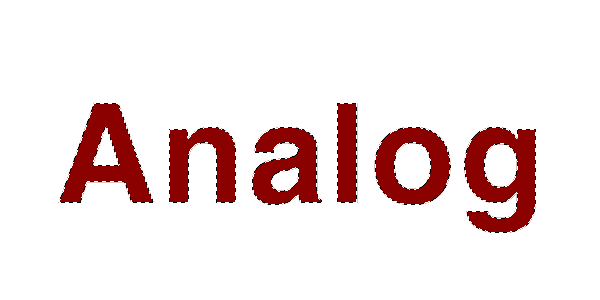
次にテキストの選択範囲を作成します。文字レイヤーを「Ctrl+クリック」で作成したら、新規レイヤーを文字レイヤーの上に作成します。
かすれを作る
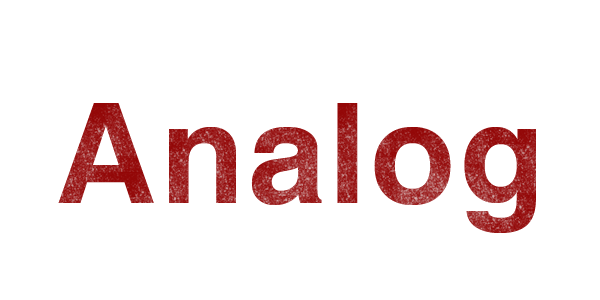
ブラシツールを使ってかすれた感じを表現していきます。ブラシツールで「スポンジ」を選び、選択範囲を作成した状態で塗りつぶしていきます。
CSSでアナログテイストのデザイン
アナログテイストのテクスチャさえあれば、画像として文字などのパーツを書き出して用意しなくても、CSSだけでデザインしていくこともできます。
テキストをアナログ風にする
例えば、見出しをデザインするのにテキストをアナログ風にしたいときも、画像にしなくてもテキストベースでデザインすることができます。
h1 {
background-image: url(bg-analog.png);
-webkit-background-clip: text;
color: transparent;
}この場合では、h1タグに背景画像でテクスチャを敷いて、文字色を透明にしてテキストの形で背景画像をくり抜くようにしています。
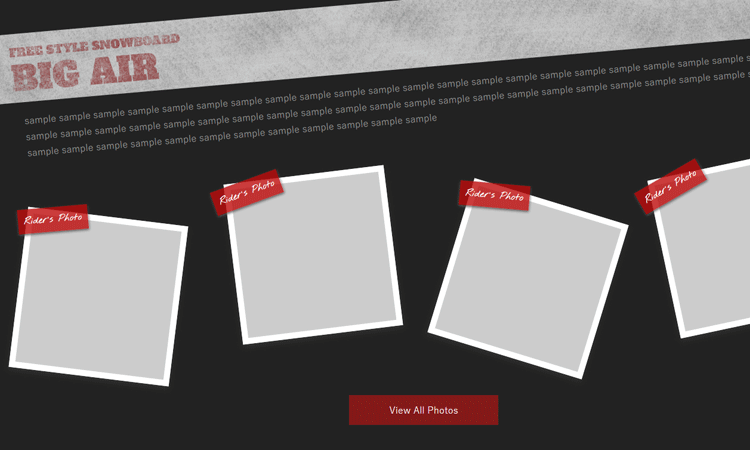
簡単なサンプルページも用意してあるので、FirefoxやChromeで確認することはできます。IEでは単色の文字で表示されると思います。
対応しているブラウザが限られているので使い方は限定されてしまいますが、一応CSSでもそれなりにデザインすることができます。





 【Photoshop】ブラシの作り方
【Photoshop】ブラシの作り方 【Photoshop】写真をレトロ風に変える方法
【Photoshop】写真をレトロ風に変える方法 【Photoshop】煙のようなエフェクトの作り方
【Photoshop】煙のようなエフェクトの作り方 【スクリプト不要】CSSのみで作るアコーディオン
【スクリプト不要】CSSのみで作るアコーディオン 見出しで使えそうなデザイン
見出しで使えそうなデザイン 【Photoshop】ペンキで書いたような文字を作る
【Photoshop】ペンキで書いたような文字を作る