Bootstrapには、様々なナビゲーションのスタイルが用意されていて、簡単にナビゲーションを作成することができます。それでは、いくつかスタイルを見ていきましょう。
Bootstrapのナビゲーションスタイル
Bootstrapを使用してナビゲーションを作る場合は、以下をベースにして作ります。
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ナビゲーションリンク</a>
</li>
</ul>まず、ul要素に対してクラス「nav」を付けます。そして、各li要素に対してクラス「nav-item」、各a要素に対してクラス「nav-link」を付けます。これを基にいろいろなナビゲーションスタイルを作ります。
中央寄せで表示させる
ナビゲーションをサイトの中央に表示させたい場合は、ul要素にクラス「justify-content-center」を付与させます。
<ul class="nav justify-content-center">
~省略~
</ul>右寄せで表示させる
ナビゲーションを右寄せで表示させたい場合は、ul要素にクラス「justify-content-end」を付与させます。
<ul class="nav justify-content-end">
~省略~
</ul>タブで表示させる
ナビゲーションをタブ型で表示させたい場合は、ul要素にクラス「nav-tabs」を付与させます。その際、a要素にクラス「active」を付けることでタブスタイルが表示されます。
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ナビゲーションリンク</a>
</li>
</ul>角丸ナビゲーションで表示させる
ナビゲーションを角丸の形で表示させたい場合は、ul要素にクラス「nav-pills」を付与させます。これもタブ型と同じように、a要素にクラス「active」が付いた項目が角丸で表示されます。
<ul class="nav nav-pills">
~省略~
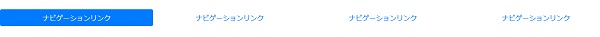
</ul>均等に表示させる
横幅いっぱいに均等表示させたい場合は、ul要素にクラス「nav-fill」を付与させます。「nav-pills」と一緒に使えば、角丸で均等に表示されます。
<ul class="nav nav-pills nav-fill">
~省略~
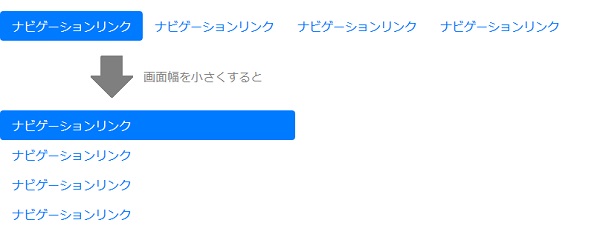
</ul>フレキシブルで表示させる
画面サイズによって横並びと縦並びで表示方法を変えたい場合は、ul要素にクラス「flex-column」と「flex-sm-row」を付与させます。そして、a要素にクラス「flex-sm-fill」と「text-sm-center」を付与します。
<ul class="nav nav-pills flex-column flex-sm-row">
<li class="nav-item">
<a class="flex-sm-fill text-sm-center nav-link active" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="flex-sm-fill text-sm-center nav-link" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="flex-sm-fill text-sm-center nav-link" href="#">ナビゲーションリンク</a>
</li>
<li class="nav-item">
<a class="flex-sm-fill text-sm-center nav-link" href="#">ナビゲーションリンク</a>
</li>
</ul>このような感じでいろいろなナビゲーションを作ることができるので、機会があれば試しに使ってみてください。








 Photoshopでネオン風の文字を作る方法
Photoshopでネオン風の文字を作る方法 超簡単!Photoshopで水面を表現
超簡単!Photoshopで水面を表現 デザインに取り入れるべき4つの基本法則
デザインに取り入れるべき4つの基本法則 オーバーレイラベルの作り方
オーバーレイラベルの作り方 Photoshopで砂の文字を表現する方法
Photoshopで砂の文字を表現する方法 【Photoshop】写真の色を置き換える方法
【Photoshop】写真の色を置き換える方法