Bootstrapを利用すれば、簡単にボタンに様々なスタイルを付けることができます。それでは、いくつかボタンスタイルの使い方を見ていきます。使用しているBootstrapのバージョンはv4.0になります。
ボタンスタイルの付け方
ボタンを使うには、button要素に対してclassを付与させて使用します。
べた塗型のボタンを作る
背景色を付けたボタンを使う場合は「”btn btn-プロパティ名”」という形でclassを付けます。プロパティ名は以下のようなものが用意されています。
| primary | 青地に白文字 |
|---|---|
| secondary | グレー地に白文字 |
| success | 緑地に白文字 |
| danger | 赤地に白文字 |
| warning | オレンジ地に黒文字 |
| info | 水色地に白文字 |
| light | 白地に黒文字 |
| dark | 黒地に白文字 |
| link | 白地に青文字 |
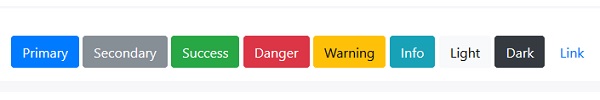
実際にHTMLに記述した例が以下のようなスタイルになります。
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>アウトライン型のボタンを作る
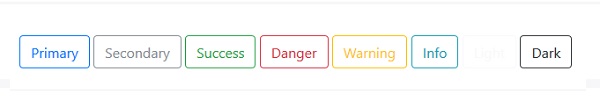
白地に枠付きのボタンを作る場合は、「”btn btn-outline-プロパティ名”」という形でclassを付けることでスタイルを適用させることができます。プロパティ名は先程と同じ内容で、HTMLに記述した例が以下となります。
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>ボタンのサイズを変える
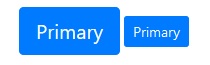
これらのボタンには、いくつか違うサイズも用意されてます。「”btn-プロパティ名”」という形でclassを付与することでスタイルを適用することができます。ボタンサイズのプロパティは以下のようなものがあります。
| lg | 大きいサイズ |
|---|---|
| sm | 小さいサイズ |
<button type="button" class="btn btn-primary btn-lg">Primary</button>
<button type="button" class="btn btn-primary btn-sm">Primary</button>このような感じでBootstrapには予めスタイルが用意されているので、classを付けるだけで簡単に作ることができます。





 CSSだけで画像を丸く表示させる方法
CSSだけで画像を丸く表示させる方法 一瞬でポップな感じに加工する方法
一瞬でポップな感じに加工する方法 スポットライトを当てたような文字を作る方法
スポットライトを当てたような文字を作る方法 日本語Google Fontsのダウンロード方法や使い方
日本語Google Fontsのダウンロード方法や使い方 【CSS】text-shadowで文字にエフェクトをかける
【CSS】text-shadowで文字にエフェクトをかける 【CSS】ボタンがぷるぷるするエフェクト
【CSS】ボタンがぷるぷるするエフェクト