サイトをデザインしていく上で、よく悩んだりすることがあるのが配色ではないでしょうか。そんなときに役立つのが配色見本のサイトです。色彩の知識がなくても簡単に配色パターンを参考にすることができます。そんな配色見本サイトをいくつか紹介したいと思います。
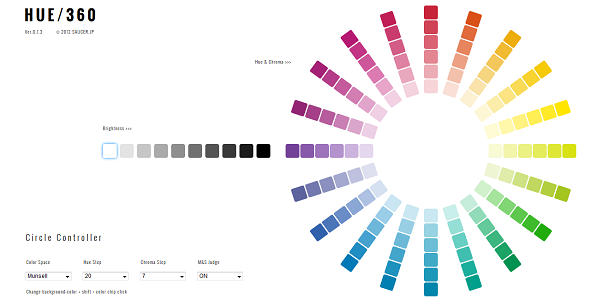
HUE/360
「Brightness」のところで明るさを選択したら、メインカラーにしたい色を選択します。するとそれに合った色を自動的に選んでくれます。
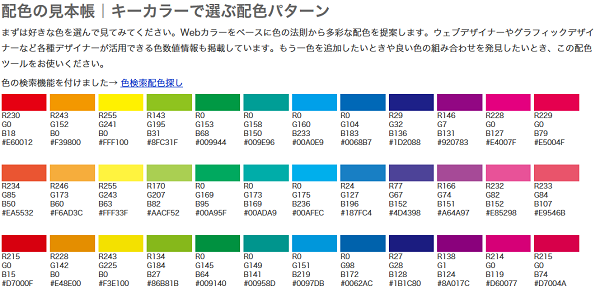
配色の見本帳|キーカラーで選ぶ配色パターン
好きな色をクリックすると、それに合わせて様々な角度からその色に関する情報を教えてくれます。
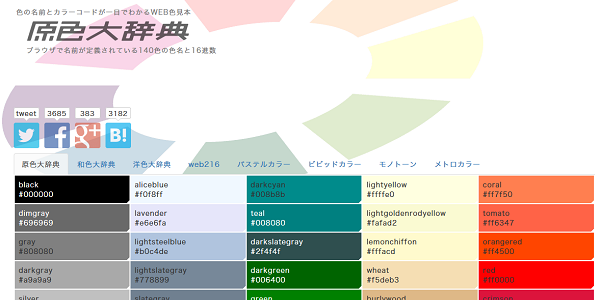
原色大辞典
色の名前やカラーコードがわかるようになっています。原色の他にも和色やパステルカラー、モノトーンなどイメージ別で色を調べることができます。
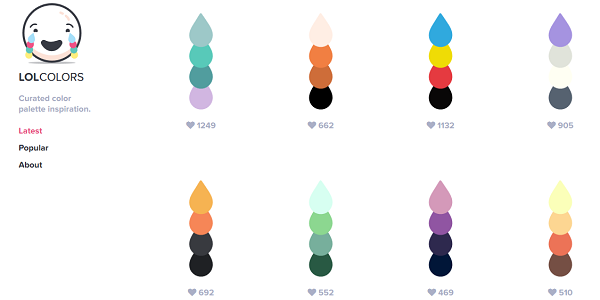
LolColors
4色の配色パターンを参考にできるサイトです。色にマウスを合わせるとカラーコードが表示されます。気に入った配色にはlikeボタンを押せるようになっているみたいです。
この他にもたくさん色見本サイトはあるので、配色に悩んだときはいろいろと試して参考にしてみるのも良いのではないでしょうか。






 Photoshopでメタリック調の文字を作る方法
Photoshopでメタリック調の文字を作る方法 蛍光ペンで塗った手書きの雰囲気を出す
蛍光ペンで塗った手書きの雰囲気を出す 白抜き画像に影を付ける方法
白抜き画像に影を付ける方法 【Illustrator】ポップな雲・リアルな雲の作り方
【Illustrator】ポップな雲・リアルな雲の作り方 ガーリー・可愛い系のフリー素材サイト
ガーリー・可愛い系のフリー素材サイト Illustratorでイルミネーション風の文字を作る方法
Illustratorでイルミネーション風の文字を作る方法