様々なサイトでアコーディオンメニューを使われたりしていますが、その多くはjQueryなどのライブラリを利用して実装されていると思われますが、今回はそういったスクリプトは使わずにCSSのみでアコーディオンメニューを実装してみます。
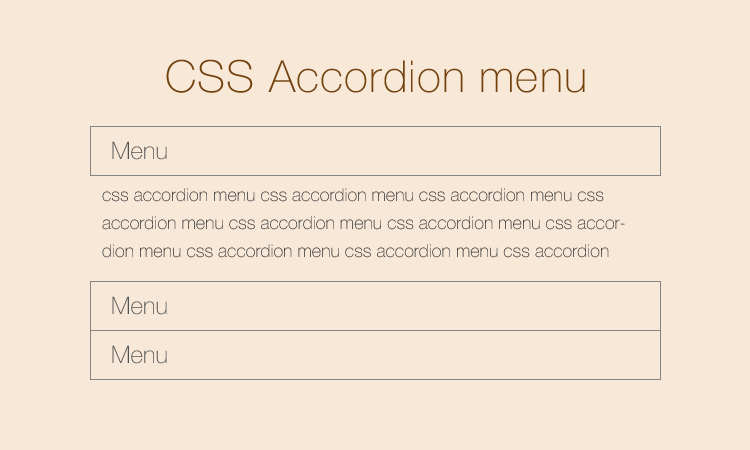
ちなみに、アコーディオンメニューとは、項目をクリックするとそれに対応したコンテンツがスライドやドロップダウンで表示されるUIです。
CSSのみでアコーディオンメニューを作る方法
実際にCSSだけで実装するには、HTML要素のinputを利用して実現していきます。inputの機能の1つにラジオボタンがあります。これを使うことでスクリプトを使用しなくてもアコーディオンメニューの動作を作ることができます。
アコーディオンメニューのベースを作る
まずは、アコーディオンメニューの骨組みとなるHTMLから作っていきます。ここでは、リストタグを使って組んでみます。
<ul class="accordion">
<li><input type="radio" name="accordion1" id="accordionA" checked>
<label for="accordionA">メニュー1
<div class="acordion-contents">コンテンツコンテンツコンテンツコンテンツ</div></label>
</li>
<li><input type="radio" name="accordion1" id="accordionB">
<label for="accordionB">メニュー2
<div class="acordion-contents">コンテンツコンテンツコンテンツコンテンツ</div></label>
</li>
<li><input type="radio" name="accordion1" id="accordionC">
<label for="accordionC">メニュー3
<div class="acordion-contents">コンテンツコンテンツコンテンツコンテンツ</div></label>
</li>
</ul>こんな感じでソースを作ります。このとき、inputタグのid名とlabelタグのfor名はそれぞれのボックスで同じ名前をつけます。
CSSで装飾する
次にCSSを使って体裁を整えていきます。まずはラジオボタンを非表示にするための記述をします。
.accordion input {
display: none;
}次にラジオボタンに隣接するラベル内の要素を非表示にします。
.accordion input + label div {
display: none;
}そして、ラジオボタンにチェックが入った場合のラベル内にある要素を表示させる記述をします。
.accordion input:checked + label div {
display: block;
}あとは、アコーディオンメニュー自体の装飾をお好みで施していきます。
.accordionbox label {
display: block;
margin: 10px 0;
padding: 5px 10px;
background: #006b87;
cursor: pointer;
}これで、とりあえずアコーディオンメニューの完成となります。
もう少し、アコーディオンメニューっぽくしたい場合はアニメーションをつけてみると良いかもしれません。CSS3から追加されたtransitionというプロパティを使えば、スクリプトを使わなくてもアニメーションを作成することができます。先程のソースに以下を書き換え、追加していきます。
.accordion input + label div {
height: 0;
overflow: hidden;
}
.accordion input:checked + label div {
padding: 5px 0;
height: auto;
}
.accordion li {
transition: all 0.5s ease-out 0s;
}これでアニメーションのついたメニューになります。指定しているものは、変化させる対象のプロパティ、変化させる時間、アニメーションの種類、遅延時間となります。この場合だと、すべてのプロパティを対象に0.5秒かけて、ゆっくりアニメーションが終わって、遅延時間はなしという指定となります。
ラベル部分に、opacityプロパティを設定して、不透明の値を調整すると、ふわっとした感じでアニメーションさせることもできます。「.accordion input + label div」のところに「opacity: 0;」、「.accordion input:checked + label div」のところに「opacity: 1;」を追加します。
以上が、スクリプトを使わず、CSSのみでアコーディオンメニューを作成する方法となります。ラジオボタンの箇所をチェックボックスに置き換えると、複数のコンテンツを開いた状態にもできます。


 【Photoshop】一瞬でクレヨン風に加工する方法
【Photoshop】一瞬でクレヨン風に加工する方法 CSSアニメーションを使ってみよう
CSSアニメーションを使ってみよう Photoshopのブラシで絵の具風の質感を出す方法
Photoshopのブラシで絵の具風の質感を出す方法 Photoshopでネオン風の文字を作る方法
Photoshopでネオン風の文字を作る方法 Illustratorで筆文字っぽく加工する
Illustratorで筆文字っぽく加工する 【Photoshop】フィルム写真風に加工する方法
【Photoshop】フィルム写真風に加工する方法