CSS3から新たに加わった機能の1つにアニメーション機能があります。これにより、Webサイト上で手軽にアニメーションを使った表現をすることができるようになりました。そこで、今回は簡単にアニメーションが作れるツールをいくつか紹介します。
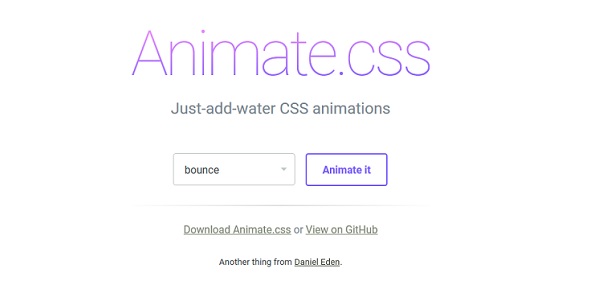
Animate.css
Animate.cssとは、class属性を指定するだけで簡単にアニメーションを付けることができるサービスです。
Animate.cssの使い方
サイトにアクセスしたら、画面中央に表示されているプルダウンメニューからお好みのアニメーションを選択します。すると上部にある「Animate.css」という文字が選択したアニメーションの動きをしてくれます。もう一度動きを確認したいときは、「Animate it」とあるボタンをクリックすれば確認できます。
使いたいアニメーションが決まったら、画面下にある「Download Animate.css」のテキストリンクをクリックします。すると、CSSファイルが表示されるので、すべてをコピペして外部ファイルとして使用するか、もしくは必要な部分だけ抜粋して自身のサイトで使用しているCSSファイルに貼り付けて使用してください。
Transformicons
Transformiconsは、メニューやローディングなどのアイコンにアニメーションを付けてくれるジェネレーターです。
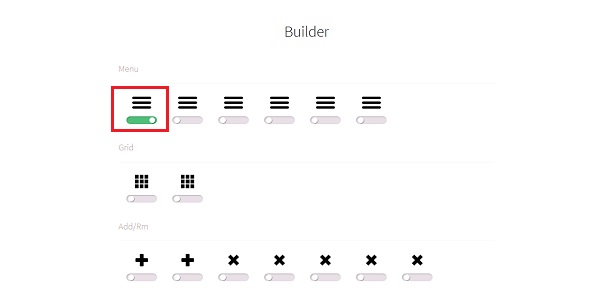
Transformiconsの使い方
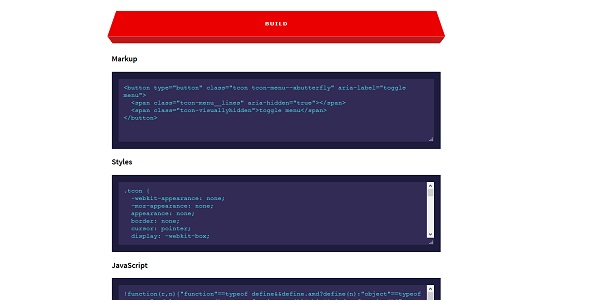
サイトにアクセスすると、いくつかアイコンが並んでいます。アイコンをクリックすると動きを確認することできるので、使いたいアニメーションを探します。使いたいものがあったら画面上部にある「Builder」をクリックします。すると、アイコン一覧が表示されるので、作りたいアイコンのスライダーをクリックします。
「Output」の項目でCSS/Sass形式、JavaScriptのMinified/UnMinifiedが選択できるので、それぞれ選択したら、「BUILD」ボタンをクリックします。すると、HTML、CSS、Javascriptのコードがそれぞれ出力されるので、これを自身のサイトに組み込めば使うことができます。
Hover.css
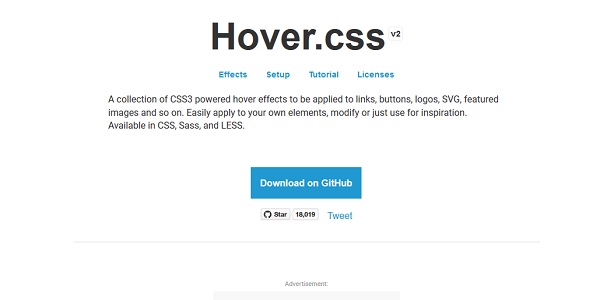
Hover.cssは、ボタンにアニメーションを付けたCSSソースコードが豊富に揃っているサイトです。
Hover.cssの使い方
サイトにアクセスすると、様々なアニメーションが付いたボタンが並んでいます。マウスオーバーすると、アニメーションを確認することができるので、色々試してみてください。気に入ったものがあったら、「Download on GitHub」をクリックしてソースコードをコピーすれば、使うことができます。
このように、様々なWebサービスを使って手軽にCSSアニメーションを作ることができるので、何か目立たせたいものや目を引かせたい箇所にポイントで使用すると、効果的に使うことができるのではないでしょうか。







 スプリットスクリーンレイアウトについて
スプリットスクリーンレイアウトについて 【Photoshop】写真に斜光を追加する方法
【Photoshop】写真に斜光を追加する方法 Photoshopで木目調のテクスチャを作る
Photoshopで木目調のテクスチャを作る 【Photoshop】雪のブラシを作る方法
【Photoshop】雪のブラシを作る方法 Photoshopでシームレスなパターン作成
Photoshopでシームレスなパターン作成 ガーリー・可愛い系のフリー素材サイト
ガーリー・可愛い系のフリー素材サイト