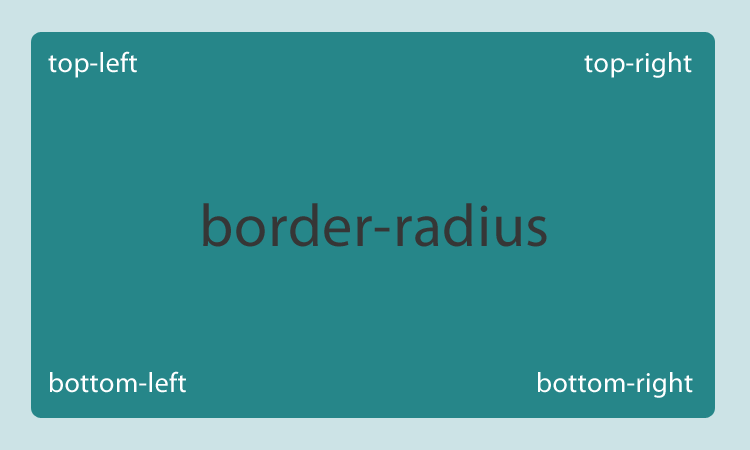
角丸のボックスやボタンなどを使いたいというときに、画像を用意して表現していたものをCSSだけで実現させるプロパティです。
【border-radius】を使ってボタンを表現
このプロパティはIE9以降、Firefox4以降、Chrome5以降、Safari5以降、Opera11.5以降で表示することができます。万が一、古いバージョンのブラウザまで対応させるならば、ベンダープレフィックスを追加して記述する必要もあります。現在のシェアからいって、古いバージョンを対象とする必要性はほとんどないと思いますが。。。
四隅の角をすべて丸くする方法
【CSS】
.kadomaru {
-moz-border-radius: 5px; /* 古いFirefox */
-webkit-border-radius: 5px; /* 古いSafari,Chrome */
border-radius: 5px; /* 通常はこれのみでOK */
border: 1px solid #aaa; /* 枠線をつけたければ指定 */
background: #ccffcc; /* 背景色をつけたければ指定 */
}【HTML】
<div class="kadomaru">ボタン</div>ボタン
上側の角だけ丸くする方法
下記のように指定すると上側だけ角を丸くすることができます。
【CSS】
.kadomaru-top {
border-top-left-radius: 5px; /* 左上の角を丸くする */
border-top-right-radius: 5px; /* 右上の角を丸くする */
border: 1px solid #aaa; /* 枠線をつけたければ指定 */
background: #ccffcc; /* 背景色をつけたければ指定 */
}【HTML】
<ul class="kadomaru-top">
<li>ボタン</li>
<li>ボタン</li>
<li>ボタン</li>
</ul>- ボタン
- ボタン
- ボタン
このような感じでタブを並べたりするときに使えたりしますね。


 文字にグラデーションをかける方法
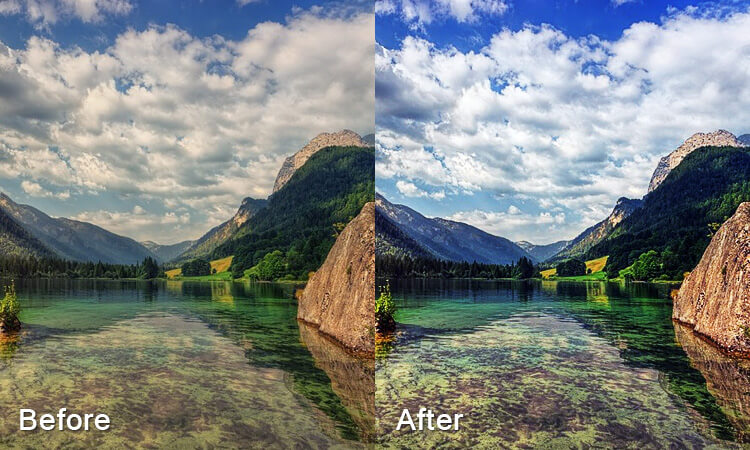
文字にグラデーションをかける方法 【Photoshop】くすんだ写真を澄んだ空気の様に加工
【Photoshop】くすんだ写真を澄んだ空気の様に加工 Photoshopのリンク配置
Photoshopのリンク配置 Photoshopを使って金屏風を作成
Photoshopを使って金屏風を作成 季節を感じさせる配色パターン
季節を感じさせる配色パターン Illustratorで筆文字っぽく加工する
Illustratorで筆文字っぽく加工する