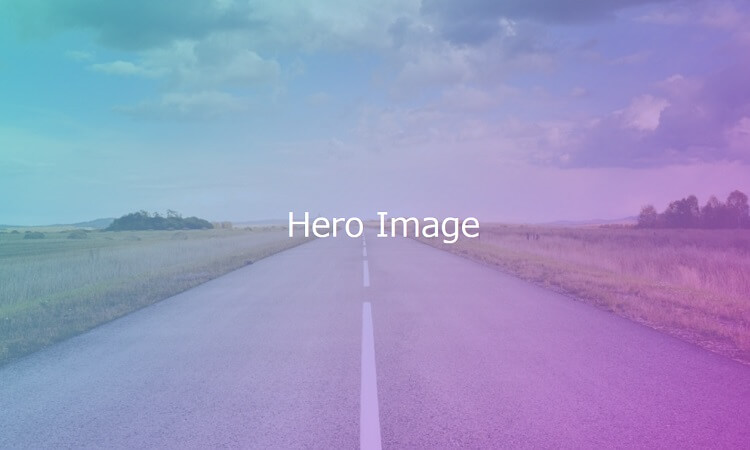
Webサイトにアクセスした際に、写真や動画などが画面いっぱいに大きく表示されるイメージのことをヒーローヘッダーと言い、多くのサイトでも取り入れられているデザイン手法の1つです。そんなヒーローイメージにグラデーションを重ねるだけで写真の印象をガラリと変えることができます。
ヒーローイメージとグラデーションの重ね方
背景画像として表示させることで簡単に画像とグラデーションを重ね合わせることができます。
.img-hero {
height: 100vh;
background: linear-gradient(135deg, rgba(79,221,212,.7),rgba(219,78,219,.7)),url(img-hero.jpg) no-repeat;
background-size: cover;
background-position: center center;
}まず、backgroundに対してグラデーションを指定します。そのあとに表示させたい画像を指定することで画像にグラデーションをかけることができます。あとは、background-sizeプロパティで値を「cover」にして、画面いっぱいに表示させれば完成です。
また、CSSのブレンドモードを利用すれば、違った雰囲気を表現することもできます。

こちらは、「オーバーレイ」をブレンドした状態になります。ブレンドモードの使い方については、以下を参考にしてみてください。
以上が、ヒーローヘッダーにグラデーションを重ねる方法となります。


 【Photoshop】時短!簡単な肌のレタッチ方法
【Photoshop】時短!簡単な肌のレタッチ方法 【Photoshop】ブラシの作り方
【Photoshop】ブラシの作り方 【Photoshop】パターンを作成して装飾をする
【Photoshop】パターンを作成して装飾をする ファーストビューを意識したレイアウト
ファーストビューを意識したレイアウト Bootstrapのナビゲーションバーの使い方
Bootstrapのナビゲーションバーの使い方 【Illustrator】写真をイラスト風に加工する方法
【Illustrator】写真をイラスト風に加工する方法