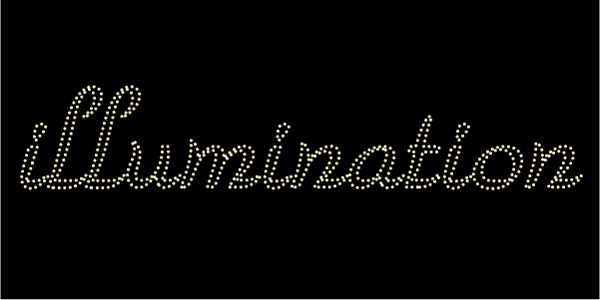
Illustratorを使用して、電球が輝いているようなイルミネーション風の文字を作成する方法を紹介します。文字加工のテクニックの1つとして覚えておくのも良いでしょう。
作成手順
まずは、分かりやすいように背景を黒で敷いて、その上にテキストを配置します。
テキストを選択して、塗りと線の色を「無し」にします。続けて、新規線を追加します。
アピアランスパネルを開いて、「新規線を追加」アイコンをクリックすると追加できます。
線に色を付ける
カラーパレットを開いて、線に好きな色を付けます。
線の属性を適用する
線の属性を設定して、電球っぽくします。
「線幅:3pt」「丸型線端」「ラウンド結合」として破線にチェックを入れ、「線分:0pt」「間隔:5pt」にします。
効果をつける
効果を加えることで、電球の光っている感じを出していきます。
光彩(外側)
「描画モード:スクリーン」「不透明度:100%」「ぼかし:2px」
さらに、光彩(外側)を重ねることで、より温かみのある光になります。
光彩(外側)
「描画モード:スクリーン」「不透明度:20%」「ぼかし:2px」
これで、イルミネーション風の文字が完成しました。
場合によってはラフ効果を加えて丸みをつけると、より一層、電球っぽさが出せることもあります。
ラフ
「サイズ:1%」「詳細:12inch」「ポイント:丸く」
以上が、Illustratorでイルミネーション風の文字を作る方法となります。







 【Photoshop】煙のようなエフェクトの作り方
【Photoshop】煙のようなエフェクトの作り方 【Photoshop】チョーク風の文字を作る方法
【Photoshop】チョーク風の文字を作る方法 フラットデザインの中に立体感をプラス
フラットデザインの中に立体感をプラス 一瞬でポップな感じに加工する方法
一瞬でポップな感じに加工する方法 【Photoshop】くすんだ写真を澄んだ空気の様に加工
【Photoshop】くすんだ写真を澄んだ空気の様に加工 オーバーレイラベルの作り方
オーバーレイラベルの作り方