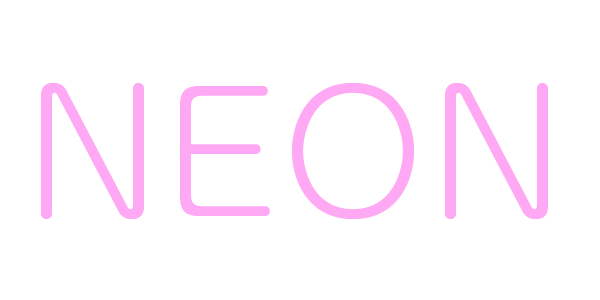
Photoshopを使用して、ネオンで輝いているような文字を作成する方法を紹介します。レイヤースタイルを用いて作成していくだけなので、特に難しい作業はありませんので、簡単に作り上げることができます。
作成手順
まずは、土台となるレイヤーを新規作成し、文字を配置します。
次に作成したテキストレイヤーを2枚複製(合計3枚のテキストレイヤー)したら、1番上と下のテキストレイヤーは一旦、非表示にしておきます。(あとで使います)
レイヤースタイルを適用する
真ん中のテキストレイヤーに、いくつかレイヤースタイルを適用していきます。
べベルとエンボス
「スタイル:べベル(内側)」「テクニック:滑らかに」「深さ:50%」「方向:下へ」「サイズ:5px」「ソフト:16px」「ハイライトのモード:覆い焼きカラー 100%」「シャドウのモード:乗算 80%」
光彩(外側)
「描画モード:覆い焼きカラー」「不透明度:100%」「スプレッド:0%」「サイズ:250px」
ドロップシャドウ
「描画モード:乗算」「不透明度:75%」「角度:120度」「距離:20px」「スプレッド:0%」「サイズ:30px」
シャドウ(内側)
「描画モード:焼き込みカラー」「不透明度:75%」「角度:120度」「距離:5px」「チョーク:0%」「サイズ:25px」
グラデーションオーバーレイ
「描画モード:覆い焼き(リニア)-加算」「不透明度:51%」「スタイル:反射」「角度:-90度」
ぼかしをかける
1番下のテキストレイヤーを表示に戻してラスタライズします。
レイヤーを右クリック→「テキストをラスタライズ」
次に、ぼかしをかけます。
【フィルター】→【ぼかし】→【ぼかし(ガウス)】を開き、半径20pxで設定します。
続いて、1番上のテキストレイヤーを表示に戻します。同じようにテキストをラスタライズしてぼかしを適用させます。
【フィルター】→【ぼかし】→【ぼかし(ガウス)】を開き、半径5pxで設定。
最後に背景の色を変えれば完成となります。
以上が、Photoshopでネオン風の文字を作成する方法となります。なお、レイヤースタイルを適用しているテキストレイヤーを複製して何枚か重ねると、さらに輝きが増すのでお好みで調整して仕上げてください。











 フラットデザインの中に立体感をプラス
フラットデザインの中に立体感をプラス CSS3で画像を装飾
CSS3で画像を装飾 【Photoshop】古びた昔の写真に加工する方法
【Photoshop】古びた昔の写真に加工する方法 【Photoshop】写真を切り絵風に加工する方法
【Photoshop】写真を切り絵風に加工する方法 色が持つイメージと性質について
色が持つイメージと性質について 【Photoshop】アクションとは?
【Photoshop】アクションとは?