CSSフレームワークの1つの「pure.css」というものがあります。これは、Yahoo!が開発したCSSフレームワークです。とても軽量に作られており、高機能なものは必要なくシンプルな機能だけで十分であるというのであれば、使い道があるかもしれません。
それでは、pure.cssの使い方を少しだけ見ていきましょう。
pure.cssを使う準備
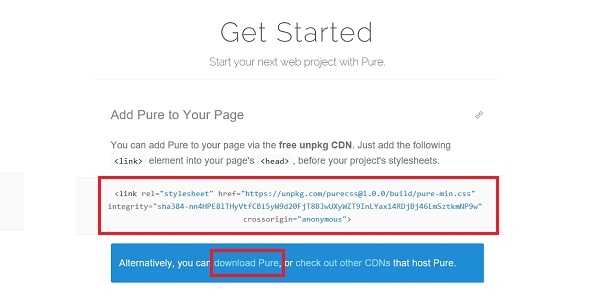
まずは、pure cssのサイトにアクセスします。そして、「Get Started」ボタンをクリックします。
pure.cssを使う場合は、CDNかファイルをダウンロードして自身のサーバーにアップして使うかになるので、CDNを利用して使いたい場合は、htmlのhead要素内にページ上部に記載されているlink要素をそのままコピペして使ってください。ファイルをダウンロードして使いたい場合は、「download Pure」というテキストリンクからzipファイルを取得して解凍して使ってください。
必要なファイルだけ読み込んで使える
先程のCDNで読み込んでいたファイルは、「pure-min.css」というスタイルシートですが、すべての機能は使わないという方もいるかと思います。例えば、グリッドだけ使いたいというときには、「grids-min.css」を読み込むだけで済みます。
このように、必要な機能についてだけファイルを読み込めばよいので、よりファイルの軽量化をすることができます。詳しいファイルの種類については、カスタマイズページをご覧ください。
ボタンを表示させたい
ボタンを使いたい場合は、a要素やbutton要素にクラス「pure-button」を付与することでボタンを表示させることができます。デフォルトのボタンはグレー色のシンプルなボタンが表示されます。「pure-button-primary」というクラスを追加すれば、青色のボタンに変えることができます。
グリッドレイアウトがしたい
pure.cssにはグリッドシステムが用意されています。グリッドのサイズは24分割と5分割の2種類があります。このグリッドを使ってレイアウトをする場合は、「pure-g」というクラスがついたボックスを作って、その中でコンテンツを作る必要があります。そして、内側のボックスにはそれぞれ「pure-u-*」というクラスをつけて作ります。「*」の箇所は数値が入ります。具体的な使い方としては以下のような例があります。
<div class="pure-g">
<div class="pure-u-1-3">
コンテンツ内容1
</div>
<div class="pure-u-1-3">
コンテンツ内容2
</div>
<div class="pure-u-1-3">
コンテンツ内容3
</div>
</div>この場合だと、24グリッドを使って1ブロックが24分の8サイズになるような指定になります。つまり、3等分してブロックを横並びにレイアウトされることになります。
また、5グリッドを使用する場合の例としては、以下のような感じになります。
<div class="pure-g">
<div class="pure-u-3-5">
コンテンツ内容1
</div>
<div class="pure-u-2-5">
コンテンツ内容2
</div>
</div>このようにすれば、左側を5分の3、右側を5分の2サイズを使ってレイアウトされます。
レスポンシブWebデザインに対応させたい
レスポンシブWebデザインに対応したサイトを作りたい場合は、「grids-responsive-min.css」を追加で読み込むことで対応することができます。もちろん、meta要素でviewportも併せて指定してください。
ブレークポイントは4つ設定されています。
| sm | 568px以上 |
|---|---|
| md | 768px以上 |
| lg | 1024px以上 |
| xl | 1280px以上 |
例えば、768px以上では2分割、1024px以上では4分割、それ以外は横幅いっぱいに表示させたいという場合は以下のようなソースになります。
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
コンテンツ内容1
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
コンテンツ内容2
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
コンテンツ内容3
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
コンテンツ内容4
</div>
</div>このような感じで使用すればレスポンシブWebデザインにも対応させることができます。
簡単ではありますが、以上がpure.cssの基本的な使い方となります。非常にシンプルかつ軽量にできているので、とにかく速度重視でサイトを作りたいという場合には、導入の検討をしてみるのも良いかもしれません。



 【スクリプト不要】CSSのみで作るアコーディオン
【スクリプト不要】CSSのみで作るアコーディオン 【Photoshop】幻想的なテクスチャの作り方
【Photoshop】幻想的なテクスチャの作り方 【Photoshop】写真を木版画風に加工する方法
【Photoshop】写真を木版画風に加工する方法 Photoshopでシームレスなパターン作成
Photoshopでシームレスなパターン作成 イラストレーターで花火を作成する方法
イラストレーターで花火を作成する方法 Bootstrapのナビゲーションスタイル
Bootstrapのナビゲーションスタイル