Webサイトをデザインしていく際にメインカラーが決まっていて、サブカラーを何にしようか迷ってしまった場合、一番簡単な方法としてメインカラーをベースにトーンを変えた色で作っていくという方法があります。メインカラーのトーン違いで色を組み合わせてあげることで、まとまりも良くなり、しっくりしやすくなります。
トーン違いの色の作り方
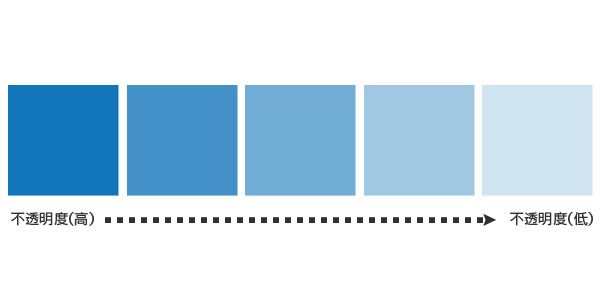
Photoshopなどを使えば、簡単にメインカラーのトーン違いの色を作成することができます。まず、メインカラーとなるオブジェクトを作成します。次にサブカラーとして使いたい分だけレイヤーをコピーします。そして、それぞれのレイヤーの不透明度を下げてあげれば簡単にトーン違いの色を作ることができます。
あとは、スウォッチパネルに登録しておけば、いつでも色を抽出して使うことができます。
サブカラーの決定に迷ったときには、このようにトーン違いで配色してあげると、まとまりのあるページが作りやすくなるので試してみてください。



 【Photoshop】白黒写真の一部をカラーにする方法
【Photoshop】白黒写真の一部をカラーにする方法 クリッピングマスクが効かないときの対処法
クリッピングマスクが効かないときの対処法 配色パターンの参考に役立つサイト
配色パターンの参考に役立つサイト 【Photoshop】紙のテクスチャを作る
【Photoshop】紙のテクスチャを作る 【Photoshop】写真を紅葉の季節に変える方法
【Photoshop】写真を紅葉の季節に変える方法 Photoshopを使ったチェック柄パターンの作り方
Photoshopを使ったチェック柄パターンの作り方