フラットデザインで作成されている場合、ボタンなど少し分かりずらいパーツがあったりします。そこで、立体的な要素を加えてボタンだと認識されやすいような一工夫をしてみましょう。
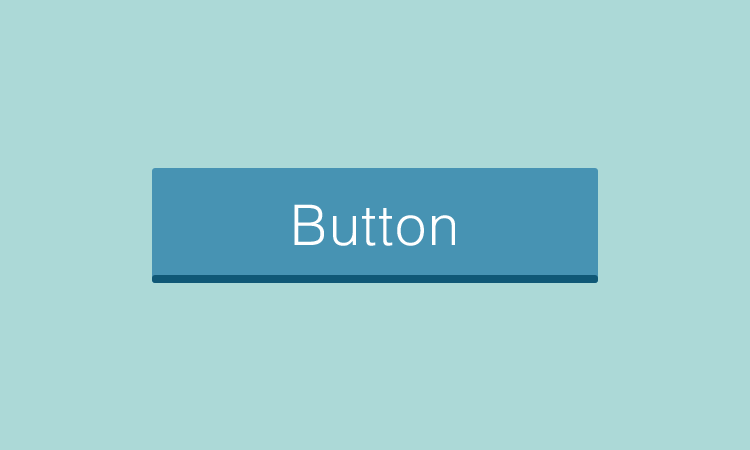
立体的なボタンの作り方
簡単にボタンに立体感をプラスするには、影をつける方法があります。
.button {
background: #53bf18;
box-shadow: 0 3px #3b9906;
padding: 15px 30px;
}Button
これだけで立体的なボタンを表現することができます。また、ボタンを押している感じを出したいときには、positionプロパティなどを組み合わせると動きをつけることができます。
.button {
background: #53bf18;
box-shadow: 0 3px #3b9906;
padding: 15px 30px;
position: relative;
top: -3px;
}
//:hoverもしくは:activeを指定
.button:hover {
top: 0;
box-shadow: 0 1px #41a806;
}Button
カーソルをボタンに合わせた時点で動きをつけたい場合は「:hover」疑似要素を指定し、ボタンをクリックしたときに押している動きを出したい場合は「:active」疑似要素を指定するとボタンに動きを出せます。
以上が、フラットデザインに立体感をプラスするCSSの小技となります。


 【Photoshop】古びた昔の写真に加工する方法
【Photoshop】古びた昔の写真に加工する方法 ヒーローヘッダーにグラデーションを重ねる方法
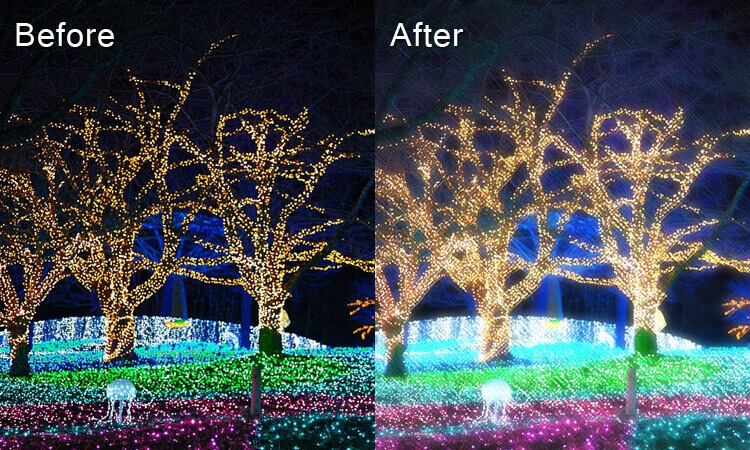
ヒーローヘッダーにグラデーションを重ねる方法 【Photoshop】夜景の写真を幻想的な輝きにする方法
【Photoshop】夜景の写真を幻想的な輝きにする方法 【Photoshop】背景をモノクロにして被写体を目立たせる
【Photoshop】背景をモノクロにして被写体を目立たせる クリックやマウスオーバーを促すアニメーション
クリックやマウスオーバーを促すアニメーション Webデザインをする際のレイアウトパターン
Webデザインをする際のレイアウトパターン